.htaccess-Dateien sind Konfigurationsdateien für Verzeichnisse, die zum Web-Angebot gehören. So ist die .htaccess-Technik beispielsweise der übliche Weg, um nur bestimmten Benutzern den Zugriff auf bestimmte Daten zu erlauben. .htaccess ist also die Antwort auf die immer wieder gestellte Frage nach einem "richtigen" Passwortschutz. Doch mit .htaccess-Dateien können Sie noch viel mehr anstellen als Daten mit Passwörtern zu schützen. So können Sie auch ganze Benutzerkreise automatisch (ohne Passwortzugang) aussperren oder alle bis auf bestimmte aussperren. Sie können Optionen zum so genannten Verzeichnis-Browsing (Web-Browser ruft ein Verzeichnis auf, in dem keine Default-Datei wie z.B.index.htm liegt) einstellen. Sie können automatische Weiterleitungen einstellen oder eigene Regelungen für den Fall von HTTP-Fehlermeldungen schaffen. Sie können sogar abhängig von bestimmten Bedingungen alternative Inhalte servieren, beispielsweise Web-Seiten mit unterschiedlichen Landessprachen abhängig von der Sprache des benutzten Web-Browsers - ohne CGI, ohne JavaScript. Und schließlich können Sie sogar einstellen, dass Daten komprimiert an den aufrufenden Browser übertragen werden.
Web-Server, die zum NCSA-Server kompatibel sind, kennen das Konzept der .htaccess-Dateien. Heutzutage trifft das vor allem auf den immer dominanter werdenden und die defacto-Standards im Web setzenden Web-Server Apache zu. Wenn auf Ihrem Server-Rechner also ein Apache Web-Server läuft, dann können Sie die Technik der .htaccess-Dateien einsetzen. Falls Sie nicht wissen, welche Web-Server-Software auf dem Rechner läuft, wo Sie Ihr Web-Projekt hosten, dann können Sie im Online-Angabot von SELFHTML aktuell den ![]() SELFHTML Server Watch benutzen, um es herauszufinden. Fragen Sie ansonsten im Zweifelsfall Ihren Provider oder Webmaster!
SELFHTML Server Watch benutzen, um es herauszufinden. Fragen Sie ansonsten im Zweifelsfall Ihren Provider oder Webmaster!
Dateien mit dem Namen .htaccess (das erste Zeichen ist ein Punkt) sind im Grunde Teil der Konfiguration des Web-Servers. Der Web-Server verfügt zwar auch über zentrale Konfigurationsdateien. Doch diese liegen normalerweise unterhalb des Programmverzeichnisses des Web-Servers und sind nicht unbedingt den Benutzern zugänglich, die ein Web-Projekt verwalten. .htaccess-Dateien werden dagegen in dem Verzeichnisbereich abgelegt, in dem das Web-Angebot liegt. Also dort, wo Sie Ihre HTML-Dateien, Grafikdateien usw. haben, können Sie also auch .htaccess-Dateien ablegen.
Dass der Name .htacess mit einem Punkt beginnt, ist eine Tradition aus der Unix-Welt. Dort beginnen viele verzeichnis-spezifische Konfigurationsdateien mit einem Punkt. Bekannt ist beispielsweise die Datei .profile. In der zentralen Konfiguration des Apache Web-Servers lässt sich allerdings auch ein anderer Dateiname als .htaccess einstellen.
.htaccess-Dateien sind reine Textdateien, die mit einem Texteditor bearbeitet werden müssen. Wenn Sie Telnet- oder SSH-Zugang zu dem Server-Rechner haben, auf dem Ihr Web-Angebot liegt, können Sie solche Dateien direkt auf dem Server erstellen und bearbeiten, indem Sie dort einen geeigneten Texteditor aufrufen (auf Unix-Systemen z.B. den vi-Editor). Wenn Sie nur FTP-Zugang zu dem Server-Rechner haben, können Sie eine solche Datei auf Ihrem lokalen PC mit einem Texteditor erstellen und dann hochladen.
Sie können alle in diesem Abschnitt einzeln vorgestellten Möglichkeiten auch in einer .htaccess-Datei kombinieren. So können Sie also beispielsweise zugleich einen Passwortschutz einrichten und gleichzeitig Optionen zum Verzeichnis-Browsing oder für das Senden alternativer Inhalte notieren.
.htaccess-Dateien gelten stets für das Verzeichnis, in dem Sie abgespeichert werden, sowie für alle Unterverzeichnisse davon und für deren Unterverzeichnisse. Wenn Sie in einem der Unterverzeichnisse andere Regelungen wünschen, müssen Sie dort wiederum eine .htaccess-Datei abliegen. Die Angaben der jeweils aktuellen Datei überschreiben die Angaben aus den Verzeichnissen oberhalb.
|
|
.htaccess-Dateien sind verzeichnis-spezifisch. Speichern Sie die .htaccess-Datei also in dem Verzeichnis ab, in dem die geschützten Daten liegen. Sie können wahlweise das ganze Verzeichnis mit all seinen Unterverzeichnissen oder nur bestimmte Dateien oder Dateitypen schützen. Sie können den Passwortschutz außerdem wahlweise für einzelne Benutzer oder für ganze Benutzergruppen einrichten. Auch Kombinationen beider Formen sind möglich. Damit der Verzeichnisschutz mit Passwort funktioniert, genügt die .htaccess-Datei alleine allerdings nicht. Sie brauchen zusätzlich eine Datei, in der die Benutzer und ihre Passwörter stehen. Falls Sie mit Benutzergruppen arbeiten, benötigen Sie außerdem noch eine Datei, in der die Benutzergruppen definiert werden. Auch diese beiden anderen Dateien werden mit einem Texteditor erstellt.
# .htaccess-Datei fuer Web-Verzeichnis /service AuthType Basic AuthName "Service-Bereich" AuthUserFile /usr/verwaltung/web/.htusers AuthGroupFile /usr/verwaltung/web/.htgroups require user Werner Dieter Heidi require group Servicetechniker |
Die erste Zeile der Beispieldatei ist lediglich ein Kommentar. Solche Kommentarzeilen müssen mit dem Gatterzeichen # eingeleitet werden. Alle anderen Zeilen haben einen einheitlichen Aufbau: sie beginnen mit Schlüsselwörtern, und dahinter folgen, durch ein oder mehrere Leerzeichen getrennt, Angaben dazu. Leerzeilen sind erlaubt. Zeilen mit Angaben, die der Web-Server nicht interpretieren kann, führen jedoch möglicherweise zu einem "Internal Server Error" (![]() HTTP-Statuscode
HTTP-Statuscode 500).
Um einen Passwortschutz einzurichten, brauchen Sie die Schlüsselwörter AuthType, AuthName, AuthUserFile, und wenn Sie mit Benutzergruppen arbeiten, auch AuthGroupFile. Ferner benötigen Sie eine oder mehrere Angaben zu dem Schlüsselwort require.
Mit AuthType wird die Art der Authentifizierung bezeichnet. Die übliche Angabe ist Basic - dabei stehen die Benutzer und Passwörter in einer noch anzugebenden Datei. Eine anderer denkbarer Authentifizierungstyp wäre PGP (Pretty good privacy).
Bei AuthUserFile wird die Datei angegeben, in der die autorisierten Benutzer und ihre Passwörter stehen. Es muss der vollständige absolute Pfadname angegeben werden. Also ist nicht der Pfad ab dem Wurzelverzeichnis Ihres Web-Projekts, sondern ab dem Wurzelverzeichnis des Server-Rechners. Fragen Sie dazu gegebenenfalls Ihren Provider oder Webmaster! Im Interesse der Sicherheit ist es auch besser, die Datei mit den Benutzern und Passwörtern außerhalb des Web-Projekts auf dem Server abzulegen. Aber nicht bei allen Hosting-Angeboten können Sie auf den Server-Rechner außerhalb des eigenen Web-Projekts zugreifen. In diesem Fall sollten Sie für die Datei auf jeden Fall einen Dateinamen wählen, der mit .ht beginnt. Denn im Apache-Server werden solche Dateien per Voreinstellung vor Besuchern verborgen. Das Gleiche gilt für die Gruppendatei, falls Sie mit Benutzergruppen arbeiten. Diese wird mit AuthGroupFile angegeben.
Bei require geben Sie als zweites Schlüsselwort entweder user oder group an, je nachdem, ob Sie einzelne Benutzer oder Benutzergruppen meinen. Dahinter können ein oder mehrere Namen von Benutzern oder Benutzergruppen folgen.
Im obigen Beispiel werden die drei Benutzer Werner Dieter Heidi sowie alle Benutzer der Gruppe Servicetechniker angegeben. Damit der Passwortschutz funktioniert, müssen nun die angegebenen Dateien mit den Benutzern und den Gruppen angelegt werden.
# Benutzerdatei fuer Web-Projekt Werner:INY8//m5KMwIc Manfred:Dionysos Janine:INw2mPEH.owe2 Anke:INh6DHvyejvf2 Bernd:INboWuvjjwQ7E Karin:INwOXOz96UQOU Christina:INXo9kh0M.anc Andreas:INeRD/cUQIFP6 Dieter:INUnlKdkNZ6RQ Heidi:IN20ffIEEV1H6 |
# Benutzerdatei fuer Web-Projekt Werner:Herakles Manfred:Dionysos Janine:Olympia Anke:Hydra Bernd:Poseidon Karin:Hera Christina:Athena Andreas:Apollon Dieter:Archilles Heidi:Diana |
Auch in solchen Dateien sind Kommentarzeilen erlaubt, eingeleitet durch #. Ansonsten enthält jede Zeile der Benutzerdatei einen Benutzernamen, und gleich dahinter, durch einen Doppelpunkt getrennt, das Passwort. Bei Unix-Systemen sind das aber nicht die Passwörter selbst, sondern die verschlüsselten Passwörter. Dazu müssen Sie die Passwörter mit Hilfe des crypt-Mechanismus verschlüsseln. Falls Sie damit nichts anfangen können, können Sie das folgende kleine Formular verwenden. Geben Sie darin das gewünschte Passwort ein. Das Formular ruft beim Absenden ein CGI-Script im Web auf. Als Ergebnis erhalten Sie das verschlüsselte Passwort. Dazu muss jedoch eine Verbindung ins Internet bestehen.
# Gruppendatei fuer Web-Projekt Servicetechniker: Andreas Karin Janine |
Gruppendateien bestehen aus Einträgen, bei denen zunächst ein Gruppenname notiert wird und dahinter, nach einem Doppelpunkt, die Namen von Benutzern, die zu dieser Gruppe gehören. Es müssen Benutzernamen sein, für die in der Benutzerdatei ein Eintrag angelegt wurde.
Die Gruppendatei wird im Beispiel nur benötigt, weil in der .htaccess-Datei eine Benutzergruppe angegeben wurde. Während Sie die Benutzerdatei in jedem Fall brauchen, ist die Gruppendatei nur erforderlich, wenn Sie Gruppennamen benutzen.
Alle Besucher des Web-Projekts, die nun versuchen, auf das Verzeichnis mit der .htaccess-Datei zuzugreifen, bekommen von ihrem Browser einen Dialog angeboten, in dem sie Benutzernamen und Passwort eingeben müssen. Nur Besucher, die sich mit einer gültigen Kombination aus Benutzernamen und Passwort anmelden, haben Zugriff auf das Verzeichnis.
So wie im obigen Beispiel gezeigt, gilt der Zugangsschutz für das Verzeichnis, in dem die .htaccess-Datei liegt, und für alle Verzeichnisse unterhalb davon. Sie können den Schutz aber auch auf bestimmte Dateien, Dateitypen oder Zugriffsmethoden einschränken.
# .htaccess-Datei fuer Web-Verzeichnis /service AuthType Basic AuthName "Service-Bereich" AuthUserFile /usr/verwaltung/web/.htusers AuthGroupFile /usr/verwaltung/web/.htgroups <Files *.htm> require user Werner Dieter Heidi require group Servicetechniker </Files> |
Um den Schutz einzuschränken, benutzen Sie ähnlich wie in HTML oder XML Tags mit spitzen Klammern. Im einleitenden Tag kann hinter der öffnenden spitzen Klammer entweder Files stehen, wie im obigen Beispiel, oder Limit. Dahinter können Sie genau eine einschränkende Angabe machen. Mit *.htm wie im Beispiel beschränken Sie den Schutz auf HTML-Dateien. Mit einer Angabe wie geheim.htm würde nur diese eine Datei geschützt. Bei Limit können Sie die Zugriffsmethode z.B. auf GET oder POST einschränken.
Falls es bei Ihnen einfach nicht klappen will mit dem Schützen von Verzeichnissen, dann könnte der Grund sein, dass in der zentralen Konfiguration des Apache Web-Servers beim Eintrag AllowOverride zu wenig erlaubt ist. Falls Sie selber Zugriff auf die Web-Server-Konfiguration haben, suchen Sie dort nach diesem Eintrag und ändern Sie ihn. Weisen Sie z.B. All als Wert zu. Fragen Sie ansonsten Ihren Provider oder Webmaster!
Schutzmechanismen, die Sie mit Hilfe von .htaccess-Dateien erstellen, sind auf HTTP-Ebene wesentlich sicherer als solche, die mit Hilfe von CGI-Scripts oder gar mit Hilfe von JavaScript erstellt werden. Dennoch sollten Sie wissen, dass .htaccess keinen Generalschutz bietet. Der Schutz gilt nur, wenn Web-Browser oder andere Web-Clients über den Web-Server geschützte Daten anfordern. Er gilt nicht, wenn der Zugriff z.B. mit einem anderen Internet-Protokoll wie FTP erfolgt.
|
|
Sie können bestimmte IP-Adressen oder IP-Bereiche davon ausschließen, auf Web-Seiten zuzugreifen. Ebenso können Sie alle IP-Adressen ausschließen und nur ganz bestimmten den Zugriff erlauben. Anwender, die über eine nicht autorisierte IP-Adresse zugreifen, erhalten dann eine HTTP-Fehlermeldung (den ![]() HTTP-Statuscode
HTTP-Statuscode 403), und der Zugriff wird ihnen verweigert.
Sinnvoll ist das beispielsweise, wenn Ihr Web-Angebot nur den Mitarbeitern Ihrer Firma zugänglich sein soll, oder wenn Sie bestimmte Anwender, die mit festen IP-Adressen unterwegs sind, wegen Fehlverhaltens etwa in einem von Ihnen angebotenen, web-basierten Forum oder Chat ausschließen möchten.
# Datei zum Regeln von IP-Bereichen Order deny,allow Deny from .aol.com Deny from 192.168 Allow from 192.168.220.102 |
Zunächst legen Sie mit Order die logische Interpretationsreihenfolge der nachfolgenden Angaben fest. Möglich ist die Angabe deny,allow wie im Beispiel, oder auch die umgekehrte Reihenfolge.
In Zeilen, die mit Deny from oder Allow from beginnen, geben Sie eine konkrete IP-Adresse, einen Teil davon, eine Namensadresse oder einen Teil davon an. Mit Deny from verbieten Sie den Zugriff für den oder die angegebenen Benutzer, und mit Allow from erlauben Sie den Zugriff. Per zentraler Voreinstellung ist normalerweise der Zugriff für alle Benutzer erlaubt. In .htaccess-Dateien ist es deshalb sinnvoll, vor allem einschränkende Verbote zu formulieren. Im obigen Beispiel werden alle Benutzer ausgesperrt, die mit einer AOL-Kennung surfen, (.aol.com), sowie alle Benutzer mit numerische IP des Bereichs 192.168. Um aber einem bestimmten Benutzer aus diesem Bereich doch den Zugriff zu erlauben, wird im Beispiel anschließend noch mit Allow from dessen IP-Adresse angegeben.
Die Angabe wird einfach als Teilzeichenkette interpretiert. Wenn ein Client eine Web-Seite in dem Verzeichnis mit der .htaccess-Datei aufruft, vergleicht der Web-Server, ob eine der notierten Zeichenketten in der Zeichenkette vorkommt, die der aufrufende Client dem Server übermittelt. Um mehr über die möglichen Zeichenketten zu erfahren, die in der Praxis übermittelt werden, empfiehlt sich ein Blick in die ![]() Log-Dateien des Web-Servers.
Log-Dateien des Web-Servers.
Anstelle einer bestimmten Zeichenkette können Sie auch Allow from all bzw. Deny from all notieren, um eine generelle Erlaubnis bzw. ein generelles Verbot zu formulieren.
Beim Aussperren und Einschließen bestimmter IPs, IP-Bereiche oder Namensadressen sind die gleichen ![]() erweiterten Möglichkeiten erlaubt wie beim Passwortschutz. Die Anweisungen mit
erweiterten Möglichkeiten erlaubt wie beim Passwortschutz. Die Anweisungen mit Deny from und Allow from können dabei in entsprechende Tags eingeschlossen werden. So lässt sich z.B. das Aussperren bestimmter Benutzer oder Benutzerkreise auf bestimmte Dateien oder Zugriffsmethoden beschränken.
|
|
Mit Hilfe einer .htaccess-Datei können Sie alle zentralen Verzeichnisoptionen, die in der Konfiguration des Web-Servers eingestellt sind, für das entsprechende Verzeichnis und seine Unterverzeichnisse ändern. Voraussetzung ist allerdings, dass in der zentralen Web-Server-Konfiguration AllowOverride All eingetragen ist. Wenn nicht, dann werden Angaben für andere Verzeichnisoptionen ignoriert.
# Datei fuer Verzeichnis /bilder Options +ExecCGI -Indexes DirectoryIndex erste.htm start.htm ErrorDocument 403 "Auf dieses Verzeichnis ist der Zugriff verboten". ErrorDocument 404 /spezial/404.html ErrorDocument 500 http://www.mein-anderer-server.de/spezial/500.html |
Mit Options können Sie verschiedene wichtige Grundeinstellungen ändern, die der Web-Server für Verzeichnisse verwendet. Hinter Options können Sie eine oder mehrere der folgenden Angaben notieren:
+ExecCGI erlaubt das Ausführen von ![]() CGI-Scripts im Verzeichnis, falls es zentral nur im definierten CGI-Verzeichnis erlaubt ist, und
CGI-Scripts im Verzeichnis, falls es zentral nur im definierten CGI-Verzeichnis erlaubt ist, und -ExecCGI verhindert es, sofern es zentral in allen Verzeichnissen erlaubt ist.
+Includes erlaubt das Ausführen von ![]() Server Side Includes im Verzeichnis, falls es zentral verboten ist, und
Server Side Includes im Verzeichnis, falls es zentral verboten ist, und -Includes verhindert es, sofern es zentral erlaubt ist.
+IncludesNOEXEC erlaubt das Ausführen von Server Side Includes, die kein CGI-Script ausführen, -IncludesNOEXEC verbietet solche Server Side Includes.
+Indexes erlaubt Verzeichnis-Browsing, falls es zentral verboten ist, und -Indexes verhindert es, sofern es zentral erlaubt ist. Beim Verzeichnis-Browsing wird der Inhalt des Verzeichnisses im Browser aufgelistet, falls nur das Verzeichnis aufgerufen wird (z.B. http://www.ihr-name.de/bilder/) und dort keine Datei mit einem Namen zu finden ist, der "Index-Funktion" hat.
Mit +MultiViews erlauben Sie das Definieren ![]() alternativer Inhalte, mit
alternativer Inhalte, mit -MultiViews schalten Sie es aus.
Im Normalfall ist der Web-Server so konfiguriert, dass er das "Stöbern" im Verzeichnis zulässt, falls dort keine Datei mit "Index-Funktion" existiert. Das sind in der Einstellung der meisten Web-Server Dateien mit Namen wie index.htm oder index.html.
Mit DirectoryIndex können Sie andere Dateinamen bestimmen, die in diesem Verzeichnis und seinen Unterverzeichnis als Dateien mit Index-Funktion gelten. Sie können beliebig viele Dateinamen angeben.
Per Voreinstellung zeigt der Web-Server eine in seinen Konfigurationen enthaltene HTML-Datei an, wenn ein Zugriffsfehler passiert, z.B. wenn eine angeforderte Datei nicht existiert. Auch dies können Sie ändern:
Mit ErrorDocument definieren Sie eine eigene Meldung oder Datei, die im Fehlerfall angezeigt wird. Hinter dem Schlüsselwort notieren Sie den gewünschten ![]() HTTP-Statuscode - typische Fehler, die auftreten können, sind jene mit den Nummern
HTTP-Statuscode - typische Fehler, die auftreten können, sind jene mit den Nummern 403, 404 und 500. Hinter der Nummer mit dem Statuscode können Sie entweder in Anführungszeichen eine eigene Fehlermeldung notieren, oder Sie geben die Adresse einer Web-Seite an, die im Fehlerfall angezeigt werden soll. Bei Adressen auf der eigenen Domain können Sie mit absoluten Pfadnamen arbeiten, wobei das Wurzelverzeichnis des Web-Projekts der Ausgangspunkt ist. Falls Sie nur eine Fehlermeldung notieren, wird diese bei Eintreten des Fehlers als reiner Text im Browser angezeigt. Angegebene Web-Seiten können Sie nach Lust und Laune gestalten. Es ist beispielsweise für Besucher angenehm und weniger erschreckend, wenn im Fall eines Fehlers eine Seite angezeigt wird, die das gleiche Layout hat wie die übrigen Projekt-Seiten.
|
|
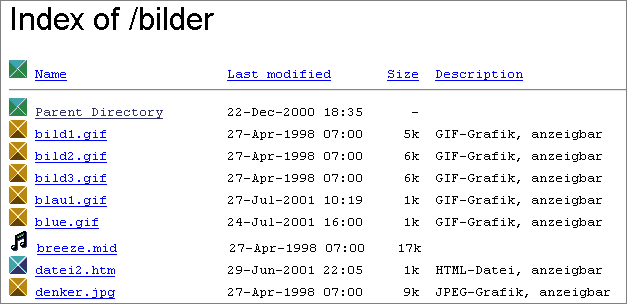
Wenn Sie Verzeichnis-Browsing erlauben, so dass also bei einem Aufruf wie http://www.ihr-name.de/bilder/ der Verzeichnisinhalt aufgelistet wird, können Sie die Optik beeinflussen, mit der die Verzeichnislisten im Browser angezeigt werden. Leichter verständlich wird das, wenn Sie sich klarmachen, dass der Web-Browser beim Anzeigen eines Verzeichnislistings einfach dynamisch HTML-Code generiert, um den eingelesenen Verzeichnisinhalt anzuzeigen. Mit den hier beschriebenen Optionen können Sie die HTML-Ausgabe des Web-Servers beeinflussen.
Die folgende Abbildung zeigt, wie ein Browser ein Verzeichnislisting anzeigen könnte, bei dem eigene Dateibeschreibungen und Symbolgrafiken zum Einsatz kommen:

# Datei fuer Verzeichnis /bilder FancyIndexing On AddDescription "HTML-Datei, anzeigbar" *.htm *.html AddDescription "GIF-Grafik, anzeigbar" *.gif AddDescription "JPEG-Grafik, anzeigbar" *.jpg AddDescription "ZIP-Archiv, downloadbar" *.zip AddIcon /src/blau.gif html htm AddIcon /src/gelb.gif gif jpg AddIcon /src/gruen.gif ^^DIRECTORY^^ AddIcon /src/blau.gif ^^BLANKICON^^ |
Mit FancyIndexing On schalten Sie eigene Optionen zur Darstellung des Verzeichnislistings ein. Die Einträge der übrigen Zeilen im obigen Beispiel definieren solche Anzeigeoptionen.
Mit AddDescription können Sie einen kurzen Beschreibungstext notieren, der hinter einer oder mehreren bestimmten Dateien stehen soll. Zuerst notieren Sie in Anführungszeichen den gewünschten Text, und dahinter geben Sie an, für welche Datei oder Dateien der Text gelten soll. Dabei können Sie wie im Beispiel oben Wildcards benutzen.
Mit AddIcon können Sie für eine oder mehrere bestimmte Dateien eine eigene Symbolgrafik bestimmen. Dabei geben Sie den URI der Symbolgrafik an. Bei Adressen auf der eigenen Domain können Sie mit absoluten Pfadnamen arbeiten, wobei das Wurzelverzeichnis des Web-Projekts der Ausgangspunkt ist. Hinter der Angabe zur gewünschten Grafikdatei können Sie eine oder mehrere Dateiendungen notieren. Dateien mit dieser Endung erhalten dann bei der Anzeige die entsprechende Symbolgrafik. Anstelle von Dateiendungen können Sie auch reservierte Ausdrücke wie ^^DIRECTORY^^ (Verzeichnisse erhalten diese Symbolgrafik) oder ^^BLANKICON^^ (Dateien ohne Dateiendung oder nicht zuzuordnende Dateien erhalten diese Symbolgrafik) notieren.
Weitere Optionen sind ebenfalls möglich, aber im obigen Beispiel nicht notiert:
Mit AddType können Sie einem ![]() Mime-Typen eine oder mehrere Dateiendungen zuordnen.
Mime-Typen eine oder mehrere Dateiendungen zuordnen.
Mit AddType text/xml adr ordnen Sie beispielsweise Dateien mit *.adr dem Mime-Type text/xml zu.
Mit AddEncoding können Sie dem Sub-Typ eines Mime-Typen eine oder mehrere Dateiendungen zuordnen.
Mit AddEncoding javascript jscr ordnen Sie beispielsweise Dateien mit *.jscr dem Mime-Type text/javascript zu.
Mit AddIconByType können Sie einem Mime-Typen eine Symbolgrafik zuordnen. Alle Dateien dieses Mime-Types werden dann mit dieser Symbolgrafik angezeigt.
Mit AddIconByType text/xml /src/struktur.gif ordnen Sie beispielsweise Dateien mit dem Mime-Type text/xml eine Grafik mit der Adresse /src/struktur.gif zu.
Mit AddIconByEncoding können Sie dem Sub-Typ eines Mime-Typen eine Symbolgrafik zuordnen.
Mit AddIconByEncoding javascript /src/action.gif ordnen Sie beispielsweise Dateien mit dem Mime-Subtyp javascript eine Grafik mit der Adresse /src/action.gif zu.
Mit DefaultIcon bestimmen Sie eine Symbolgrafik für alle Fälle, die nicht durch speziellere Angaben abgedeckt sind.
Mit DefaultIcon /src/punkt.gif bestimmen Sie beispielsweise, dass alle Verzeichniseinträge, die sich nicht anderweitig zu Symbolgrafiken zuordnen lassen, die Grafik mit der Adresse /src/punkt.gif erhalten.
Mit HeaderName bestimmen Sie eine eigene Datei für die Anzeige der Kopfinformation zum Verzeichnis.
Mit HeaderName kopf.htm bestimmen Sie beispielsweise, dass die Anzeige der Kopfinformationen aus der Datei kopf.htm im gleichen Verzeichnis geholt werden.
Mit ReadmeName bestimmen Sie eine Datei, in der zusätzliche Informationen zum Verzeichnis stehen, z.B. Copyright-Hinweise. Diese Datei wird unterhalb der Verzeichnisliste eingebunden.
Mit HeaderName fuss.htm bestimmen Sie beispielsweise, dass die Anzeige der "Liesmich"-Informationen aus der Datei fuss.htm im gleichen Verzeichnis geholt werden.
Mit IndexIgnore können Sie Dateien angeben, die nicht im Verzeichnislisting auftauchen sollen.
Mit IndexIgnore kopf.htm fuss.htm nacktbild.jpg *.bmp bestimmen Sie beispielsweise, dass die Dateien kopf.htm, fuss.htm, nacktbild.jpg sowie alle Dateien mit der Endung .bmp nicht angezeigt werden.
Mit IndexOrderDefault wird die Sortierung bestimmt. Per Voreinstellung werden die Verzeichniseinträge alphabetisch aufsteigend nach Dateinamen angezeigt.
Mit IndexOrderDefault Descending Name können Sie beispielsweise nach Dateinamen absteigend sortieren,
mit IndexOrderDefault Ascending Date aufsteigend nach Zeitstempel,
mit IndexOrderDefault Descending Size absteigend nach Dateigröße
und mit IndexOrderDefault Ascending Description aufsteigend nach Dateikurzbeschreibung.
Mit AddAlt können Sie einer verwendeten Symbolgrafik einen ![]() HTML-Alternativtext zuordnen, falls die Grafik nicht angezeigt werden kann.
HTML-Alternativtext zuordnen, falls die Grafik nicht angezeigt werden kann.
Mit AddAlt "das ist eine Grafikdatei" gelb.gif bestimmen Sie beispielsweise den Alternativtext das ist eine Grafikdatei für die Symbolgrafik gelb.gif.
Mit AddAltByType können Sie allen Symbolgrafiken vor Dateien eines bestimmten Mime-Types einen gemeinsamen HTML-Alternativtext zuordnen.
Mit AddAltByType "Das ist eine XML-basierte Datei" text/xml ordnen Sie beispielsweise allen Symbolgrafiken, die vor einer Datei mit dem Mime-Type text/xml stehen, den angegebenen Alternativtext zu.
Mit AddAltByEncoding können Sie allen Symbolgrafiken vor Dateien eines bestimmten Mime-Subtyps einen gemeinsamen HTML-Alternativtext zuordnen.
Mit AddAltByEncoding "Das ist eine XML-basierte Datei" javascript ordnen Sie beispielsweise allen Symbolgrafiken, die vor einer Datei mit dem Mime-Subtyp javascript stehen, den angegebenen Alternativtext zu.
Mit IndexOptions können Sie schließlich weitere Einzeloptionen festlegen.
Mit IndexOptions IconHeight=12 IconWidth=14 IconsAreLinks ScanHTMLTitles legen Sie beispielsweise fest, dass Icongrafiken in der fixen Höhe von 12 Pixeln und der fixen Breite von 14 Pixeln angezeigt werden. Die Icons sind außerdem als Links anklickbar und rufen die dahinter angezeigte Datei oder das Verzeichnis auf. In der Spalte für Dateibeschreibungen werden im Fall von HTML-Dateien die Inhalte der darin definierten title-Elemente ausgelesen und als Kurzbeschreibung zur Datei angezeigt.
Weitere Optionen sind:
Mit SuppressColumnSorting werden die Verzeichniseinträge unsortiert angezeigt.
Mit SuppressDescription werden keine Kurzbeschreibungen anzeigt.
Mit SuppressLastModified werden keine Zeitstempel bei den Einträgen angezeigt.
Mit SuppressSize werden keine Dateigrößen angezeigt.
|
|
Sie können die Kommunikation zwischen Web-Server und aufrufendem Client beeinflussen und dafür sorgen, dass je nach Client-Typ verschiedene Inhalte gesendet werden. Auf diese Weise können Sie beispielsweise eine deutschsprachige oder englischsprachige Index-Seite senden, abhängig davon, ob der Anwender einen Browser mit deutschsprachiger oder englischsprachiger Bedienoberfläche benutzt. Oder Sie können alternativ eine HTML-Datei oder eine WML-Datei senden, abhängig davon, ob der aufrufende Client ein normaler Web-Client ist oder ein Handy, das WAP/WML-basierte Inhalte haben möchte.
Um alternative Inhalte anzubieten, sind ein paar Einstellungen in der .htacess nötig (sofern nicht schon in der zentralen Web-Server-Konfiguration eingestellt). Außerdem benötigen Sie eine "Verteilerdatei".
# Einstellungen fuer alternative Inhalte AddType application/x-type-map var Options +MultiViews DirectoryIndex index |
URI: index; vary="type,language" URI: english.htm Content-type: text/html; qs=1.0 Content-language: en URI: deutsch.htm Content-type: text/html; qs=0.8 Content-language: de |
In der .htacess stehen folgende Einträge:
AddType application/x-type-map var fügt einen ![]() Mime-Type hinzu, den der Web-Server (zumindest Apache) kennt. Es ist der Mime-Type für Dateien mit Angaben zu alternativen Inhalten. Als Dateiendung für solche Dateien wird im Beispiel
Mime-Type hinzu, den der Web-Server (zumindest Apache) kennt. Es ist der Mime-Type für Dateien mit Angaben zu alternativen Inhalten. Als Dateiendung für solche Dateien wird im Beispiel var definiert. Dateien *.var werden also als Anweisungsdateien für alternative Inhalte erkannt.
Options +MultiViews schaltet die MultiView-Funktion ein. Für alternative Inhalte muss diese Option explizit eingeschaltet sein.
DirectoryIndex index nennt Dateien, in deren Namen index vorkommt, als Dateien für die Index-Funktion.
Als nächstes benötigen Sie im Beispiel eine Datei namens index.var im gleichen Verzeichnis wie die .htaccess. Die Datei index.var enthält im Beispiel in der ersten Zeile die folgende Angabe:
URI: index; vary="type,language"
Damit drücken Sie aus, dass die folgenden Definitionen für alternativen Inhalt dann berücksichtigt werden sollen, wenn Anfragen kommen, die auf den festgelegten DirectoryIndex (im Beispiel zuvor als index definiert) zutreffen. Die Alternativen können Angaben zum Dateityp (type) und zur Sprache (language) betreffen.
Diese erste Anweisung und die möglichen Alternativen werden jeweils durch eine Leerzeile getrennt. Jede Alternative beginnt mit URI:. Dahinter folgt der gewünschte URI, der bei der jeweiligen Alternative aufgerufen werden soll. Im obigen Beispiel handelt es sich jeweils um Dateien im gleichen Verzeichnis, nämlich einmal english.htm und einmal deutsch.htm.
Mit Content-type: bestimmen Sie den Mime-Type des bei URI: angegebenen URIs, im obigen Beispiel text/html. Falls Sie z.B. alternative Inhalte für Web-Browser und WAP-Handys senden wollen, können Sie bei dieser Angabe in der einen Alternative beispielsweise eine WML-Datei anbieten mit dem Mime-Type text/vnd.wap.wml, und im anderen eine HTML-Datei mit dem üblichen Mime-Type text/html. Die Angabe Content-type: ist in jedem Fall Pflicht, auch dann, wenn Sie dort keine unterschiedliche Angaben zu machen haben.
Bei Content-type können Sie am Ende, durch Semikolon getrennt, noch eine Angabe zu qs notieren. Hinter diesem Schlüsselwort und einem Istgleichzeichen können Sie numerische Werte für die Alternativen vergeben. Alternativen mit höheren Werten werden in dem Fall, dass sonst nicht entscheidbar ist, welche Alternative gewählt werden soll, bevorzugt.
Mit Content-language: können Sie Sprachen unterscheiden, indem Sie ein ![]() Sprachenkürzel angeben. Abhängig davon, welche Sprache der aufrufende Client benutzt oder bevorzugt, wird die entsprechende Alternative ausgewählt.
Sprachenkürzel angeben. Abhängig davon, welche Sprache der aufrufende Client benutzt oder bevorzugt, wird die entsprechende Alternative ausgewählt.
Für alternative Inhalte benötigen Sie natürlich auch alternative Dateien. Im obigen Beispiel wären das die Dateien english.htm und deutsch.htm, die den gleichen Inhalt haben, nur in verschiedenen Sprachen.
Wenn Sie eine solche .htaccess und index.var ins Startverzeichnis einer Domain legen, z.B. ins Startverzeichnis von http://www.ihr-name.de/, dann werden Besucher, die nur die Domain aufrufen (ohne bestimmte Dateinamen) automatisch auf die software-seitig erkennbare Landessprachenseite geleitet. Von dort aus können entsprechend unterschiedliche Verlinkungen so durch das restliche Angebot führen, dass die Landessprache die gleiche bleibt. Gehen Sie mit dieser Möglichkeit der Lenkung jedoch bedächtig um. Bedenken Sie, dass nicht jeder Besucher Ihres Web-Projekts frei in der Wahl seines Browsers ist. Ein deutschsprachiger Besucher in einem englischen Internetcafe hat auch bei besuchten spanischen Seiten eigene Vorstellungen bei der Wahl der Sprache. Sehen Sie gegebenenfalls eine clientseitige Auswahl der Sprache vor.
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de