 |
Außenrand und Abstand |
|
|
|
| | |
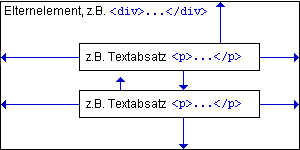
Außenrand oder Abstand bedeutet: erzwungener Leerraum zwischen dem aktuellen Elements zu seinem Elternelement oder Nachbarelement. Für ein p-Element, also einen Textabsatz etwa, der direkt innerhalb des body-Elements notiert ist, markieren Angaben zu linkem und rechten Außenrand seinen Abstand zu den Elementgrenzen des body-Elements. Wenn mehrere solcher p-Absätze aufeinander folgen, markieren Angaben zum Außrand oben und unten den Abstand zwischen den Absätzen. Das folgende Bild veranschaulicht die Möglichkeiten, Außenränder und Abstände zu definieren:

Sinnvoll sind die hier beschriebenen CSS-Eigenschaften für alle HTML-Elemente, die einen eigenen Absatz erzeugen bzw. einen Block bilden, also etwa für h[1-6], p, blockquote, address oder pre. Blockelemente sind aber auch HTML-Elemente wie div, table, tr, th und td. Auch auf body lassen sich die hier aufgelisteten Style-Sheet-Angaben anwenden - in diesem Fall werden Ränder für den gesamten sichtbaren Körper der HTML-Datei definiert.
Mit negativen Werten, also Angaben wie beispielsweise -18mm, können Sie für besondere gestalterischen Zwecke erreichen, dass sich Elemente überlappen.
|
|
Sie können bestimmen, wie viel Abstand ein Element zu seinem Vorgängerelement oder zu seinem Elternelement nach oben hin hat.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>margin-top</title>
<style type="text/css">
h1,h2,h3 { margin-top:2.5cm; }
div.beispiel { margin-top:100px; margin-left:200px; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<h1>Überschrift erster Ordnung</h1>
<div class="beispiel">
Bereich mit der Beispiel-Klasse.
<h1>Überschrift erster Ordnung</h1>
</div>
</body></html>
|
Mit margin-top: können Sie den Rand/Abstand oben bestimmen. Erlaubt ist eine ![]() numerische Angabe. Im obigen Beispiel wird für Überschriften 1., 2. und 3. Ordnung ein vorausgehender Abstand von 2.5cm definiert. Ferner wird eine Klasse
numerische Angabe. Im obigen Beispiel wird für Überschriften 1., 2. und 3. Ordnung ein vorausgehender Abstand von 2.5cm definiert. Ferner wird eine Klasse beispiel für das div-Element definiert. Solche Bereiche haben laut Definition im Beispiel 100 Pixel Abstand zu ihrem vorausgehenden Element (und 200 Pixel Abstand nach links, definiert mit margin-left).
Wenn das Vorgänger- oder Elternelement eine Angabe zu ![]() margin-bottom hat, gilt nur eine der beiden Angaben für den Gesamtabstand zwischen den beiden Elementen, und zwar diejenige, die den größten Abstand definiert. Wenn also ein erster Textabsatz
margin-bottom hat, gilt nur eine der beiden Angaben für den Gesamtabstand zwischen den beiden Elementen, und zwar diejenige, die den größten Abstand definiert. Wenn also ein erster Textabsatz margin-bottom:10px hat und ein folgender Textabsatz margin-top:15px, dann wird der Abstand zwischen beiden Absätzen auf 15px berechnet. Wenn eine der beiden Gegen-Angaben negativ ist, wird der tatsächliche Abstand zwischen den beiden Elementen aus dem Wert der positiven abzüglich der negativen Angabe berechnet.
Bei Verwendung im body-Element bestimmt margin-top: den Abstand zum oberen Fensterrand.
Einige frühe Netscape 4.x-Versionen beherrschen das Zusammenrechnen von Abstandsangaben oben und unten noch nicht und addieren beide Werte.
|
|
Sie können bestimmen, wie viel Abstand ein Element zu seinem Nachfolgerelement nach unten hin hat - oder, wenn es das letzte Kindelement eines Elements ist - wie viel Abstand es zu dessen unteren Rand hin hat.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>margin-bottom</title></head> <body bgcolor="#FFFFFF" text="#000000"> <p style="margin-bottom:2cm">Dieser Textabsatz hat einen Abstand von 2cm zum darauffolgenden.</p> <p style="margin-bottom:18pt">Dieser Textabsatz hat einen Abstand von 18pt zum darauffolgenden.</p> <p style="margin-bottom:1in">Dieser Textabsatz hat einen Abstand von 1in zum darauffolgenden.</p> <p>Dieser Textabsatz dient nur noch zu Vergleichszwecken und hat keinen definierten Nachabstand.</p> </body></html> |
Mit margin-bottom: können Sie den Rand/Abstand unten stimmen. Erlaubt ist eine ![]() numerische Angabe. Für Hinweise zu addierenden Angaben für
numerische Angabe. Für Hinweise zu addierenden Angaben für margin-bottom und margin-top bei aufeinanderfolgenden Elementen siehe ![]() margin-top.
margin-top.
Bei Verwendung im body-Element bestimmt margin-bottom: den Abstand zum unteren Fensterrand.
Bei Netscape 4.x hat die Angabe margin-top (für den Abstand oben) in jedem Fall Vorrang vor der Angabe margin-bottom (für den Abstand unten), weshalb dort das intelligente Addieren zwischen Angaben zu beiden Eigenschaften nicht so funktioniert wie es sollte.
|
|
Sie können den linken Abstand/Rand eines Elements festlegen. Wenn das Element einen linken Nachbarn hat (etwa bei zwei nebeneinanderliegenden Grafiken die zweite der beiden), dann bedeutet die Angabe den Abstand zum links davon liegenden Element. Wenn das Element keinen linken Nachbarn hat (etwa ein normaler Textabsatz), dann bedeutet die Angabe den Rand relativ zum Elternelement (z.B. zum Seitenrand, der für das body-Element festgelegt ist). Wenn kein übergeordnetes Elternelement mehr da ist (also beim body-Tag selbst), dann bedeutet die Angabe den linken Abstand des Dokumentinhalts zum Anzeigefenster.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>margin-left</title>
<style type="text/css">
body { margin-left:100px; }
p,div,table,ul,ol { margin-left:30px; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<h1>Eine Überschrift erster Ordnung</h1>
<p>Ein Textabsatz, nochmals weiter eingezogen.</p>
<p>Noch einer davon.</p>
<h2>Eine Überschrift zweiter Ordnung</h2>
<ul>
<li>Ein Listenpunkt</li>
<li>Noch ein Listenpunkt</li>
</ul>
</body></html>
|
Mit margin-left: können Sie den Rand/Abstand links bestimmen. Erlaubt ist eine ![]() numerische Angabe. Im obigen Beispiel wird zunächst ein globaler linker Seitenrand von 100 Pixeln definiert, indem diese Angabe dem
numerische Angabe. Im obigen Beispiel wird zunächst ein globaler linker Seitenrand von 100 Pixeln definiert, indem diese Angabe dem body-Element zugewiesen wird. Für Fließtextabsätze, Bereiche, Tabellen, und Listen wird zusätzlich ein linker Rand von 30 Pixeln definiert, sodass sich bei diesen Elementen isg. ein linker Rand von 135 Pixeln zum linken Fensterrand ergibt. Überschriften etwa, für die nichts weiter festgelegt ist, erscheinen dann links ausgerückt.
Bei Nachbarelementen oder verschachtelten Elementen, bei denen Angaben zu margin-left und ![]() margin-bottom aufeinandertreffen, werden beide Angaben in jedem Fall addiert.
margin-bottom aufeinandertreffen, werden beide Angaben in jedem Fall addiert.
Wenn Sie beispielsweise zwei Grafiken nebeneinander referenzieren und dabei mit Werten für margin-left oder margin-right arbeiten, reagiert Netscape 4.x zum Teil sehr unterschiedlich und nicht besonders nachvollziehbar.
|
|
Sie können den rechten Abstand/Rand eines Elements festlegen. Wenn das Element einen rechten Nachbarn hat (etwa bei zwei nebeneinanderliegenden Grafiken die erste der beiden), dann bedeutet die Angabe den Abstand zum rechts davon liegenden Element. Wenn das Element keinen rechten Nachbarn hat (etwa ein normaler Textabsatz), dann bedeutet die Angabe den Rand relativ zum Elternelement (z.B. zum Seitenrand, der für das body-Element festgelegt ist.). Wenn kein übergeordnetes Elternelement mehr da ist (also beim body-Element selbst), dann bezieht sich die Angabe auf den rechten Abstand des Dokumentinhalts zum Anzeigefenster.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>margin-right</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p align="right" style="margin-right:1cm">Dieser rechtsbündig ausgerichtete Textabsatz hat einen Abstand von 1cm zum rechten Rand.</p> <p align="right" style="margin-right:1.3cm">Dieser rechtsbündig ausgerichtete Textabsatz hat einen Abstand von 1.3cm zum rechten Rand.</p> <!--usw.--> </body></html> |
Mit margin-right: können Sie den Rand/Abstand rechts bestimmen. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
Netscape 4.x ignoriert margin-right.
|
|
Diese Angabe ist eine Zusammenfassung der folgenden fakultativen Einzelangaben:
![]() margin-top
margin-top
![]() margin-bottom
margin-bottom
![]() margin-left
margin-left
![]() margin-right
margin-right
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>margin</title>
<style type="text/css">
.typA { margin: 1cm 2cm;
background-color:#FFFF99; }
.typB { margin: 1cm 2cm 3cm;
background-color:#99FFFF; }
.typC { margin: 1cm 2cm 3cm 4cm;
background-color:#FF99FF; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<div class="typA"><h1>typA mit 1cm margin</h1></div>
<hr noshade="1">
<div class="typB"><h1>typB mit 2cm margin</h1></div>
<hr noshade="1">
<div class="typC"><h1>typC mit 3cm margin</h1></div>
</body></html>
|
Mit margin: können Sie einen einheitlichen Rand/Abstand für oben, unten, links und rechts bestimmen. Erlaubt sind ein bis vier ![]() numerische Angaben.
numerische Angaben.
Eine Angabe bedeutet: alle vier Ränder des Elements erhalten den gleichen Außenabstand.
Bei mehreren Angaben werden die Angaben intern nach der angenommenen Reihenfolge für 1=oben, 2=rechts, 3=unten, 4=links interpretiert.
Zwei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben und unten, die zweite Zahl den Abstand für rechts und links.
Drei Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts und links und die dritte den Abstand für unten.
Vier Angaben bedeuten: die erste Angabe bedeutet den Abstand für oben, die zweite den Abstand für rechts, die dritte den Abstand für unten und die vierte den Abstand für links.
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de