 |
Innenabstand |
|
|
|
| | |
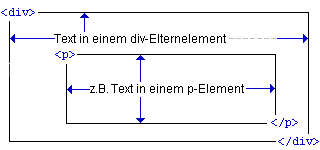
Innenabstand bedeutet: erzwungener Leerraum zwischen dem Inhalt eines Elements zu seinem eigenen Elementrand, also z.B. zwischen dem Text eines Elements und dem Rand dieses Elements. Das folgende Bild zeigt, wie Innenabstände zu verstehen sind (die blauen Pfeile stehen für definierte Innenabstände):

Sinnvoll sind die hier beschriebenen CSS-Eigenschaften für alle HTML-Elemente, die einen eigenen Absatz erzeugen bzw. einen Block bilden, also etwa für h[1-6], p, blockquote, div, address oder pre. Sinnvoll sind die Angaben zum Innenabstand ferner, wenn Sie außerdem CSS-Eigenschaften für ![]() Rahmen oder für Farben oder Grafiken zum
Rahmen oder für Farben oder Grafiken zum ![]() Hintergrund eines Elements notieren. Denn erst dann werden die Abstände zwischen Elementgrenze und Elementinhalt richtig sichtbar. Besonders sinnvoll sind die hier beschriebenen Eigenschaften daher auch HTML-Tabellenelemente, sofern die Tabelle sichtbare Gitternetzlinien hat.
Hintergrund eines Elements notieren. Denn erst dann werden die Abstände zwischen Elementgrenze und Elementinhalt richtig sichtbar. Besonders sinnvoll sind die hier beschriebenen Eigenschaften daher auch HTML-Tabellenelemente, sofern die Tabelle sichtbare Gitternetzlinien hat.
|
|
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und oberer Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>padding-top</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="padding-top:3cm; border:thin solid black;">Textabsatz mit sichtbarem Rahmen und mit Innenabstand 3cm oben</p> </body></html> |
Mit padding-top: bestimmen Sie den Innenabstand zwischen Elementinhalt und der oberen Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
|
|
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und unterer Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>padding-bottom</title> </head><body bgcolor="#FFFFFF" text="#000000"> <div style="padding-bottom:2cm; border:thin solid red;">div-Bereich mit sichtbarem roten Rahmen und Innenabstand 2cm unten. Das ist in diesem Fall der Abstand zwischen dem unteren Rahmen des Textabsatzes und dem unteren Rahmen des div-Bereichs. <p style="padding-bottom:3cm; border:thin solid black;">Textabsatz mit sichtbarem Rahmen und mit Innenabstand 3cm unten</p> </div> </body></html> |
Mit padding-bottom: bestimmen Sie den Innenabstand zwischen Elementinhalt und der unteren Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
|
|
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und linker Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>padding-left</title>
<style type="text/css">
#p1 { padding-left: 100px; background-color:#FFFF99; font-size:14pt; }
#p2 { padding-left: 200px; background-color:#FFFF99; font-size:14pt; }
#p3 { padding-left: 300px; background-color:#FFFF99; font-size:14pt; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<p id="p1">der erste Absatz p1</p>
<p id="p2">der zweite Absatz p2</p>
<p id="p3">der dritte Absatz p3</p>
</body></html>
|
Mit padding-left: bestimmen Sie den Innenabstand zwischen Elementinhalt und der linken Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
|
|
Mit dieser Eigenschaft können Sie den Zwischenraum zwischen Elementinhalt und rechter Elementgrenze (sichtbar bei Rahmen, Farben usw.) bestimmen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>padding-right</title>
<style type="text/css">
#d1 { padding-right: 50px; background-color:#FFFF99; font-size:14pt; }
#d2 { padding-right: 100px; background-color:#99FFFF; font-size:14pt; }
#d3 { padding-right: 150px; background-color:#FF99FF; font-size:14pt; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<div id="d1">der erste Bereich d1
<div id="d2">der zweite Bereich d2
<div id="d3">der dritte Bereich d3
</div></div></div>
</body></html>
|
Mit padding-right: bestimmen Sie den Innenabstand zwischen Elementinhalt und der oberen Elementgrenze. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
|
|
Diese Angabe ist eine Zusammenfassung der folgenden fakultativen Einzelangaben:
![]() padding-top
padding-top
![]() padding-bottom
padding-bottom
![]() padding-left
padding-left
![]() padding-right
padding-right
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>padding</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="border:2cm solid #DDFFCC; padding:50px; font-size:18pt">Textabsatz mit dickem Rahmen rundherum mit mit Innenabstand 50px</p> </body></html> |
Mit padding: bestimmen Sie einen einheitlichen Innenabstand zwischen Elementinhalt und den vier Elementgrenzen oben, links, unten und rechts. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de