Zum Inhaltsverzeichnis
5 Selektoren
5.1 Mustervergleich
In CSS legen die Regeln für den Mustervergleich fest, welche Stilregeln auf die Elemente im Dokumentbaum angewendet werden. Diese Muster, die so genannten Selektoren, können von einfachen Elementnamen bis hin zu umfassenden Kontextmustern reichen. Wenn alle Bedingungen eines Musters für ein bestimmtes Element zutreffen, stimmt der Selektor mit dem Element überein.
Ob für die Elementnamen einer Dokumentsprache die Groß-/Kleinschreibung berücksichtigt wird, ist von der Dokumentsprache abhängig. In HTML beispielsweise wird in Dokumentnamen die Groß-/Kleinschreibung nicht berücksichtigt, in XML dagegen sehr wohl.
Die folgende Tabelle bietet einen Überblick über die Syntax für CSS-Selektoren:
|
Muster
|
Beschreibung
|
Beschrieben in Abschnitt
|
|
*
|
Stimmt mit jedem Element überein.
|
Universeller Selektor
|
|
E
|
Stimmt mit jedem E-Element überein (d.h. ein Element des Typs E).
|
Typselektoren
|
|
E F
|
Stimmt mit jedem F-Element überein, das ein Nachfahre eines E-Elements ist.
|
Selektoren für Nachfahren
|
|
E > F
|
Stimmt mit allen F-Elementen überein, die Kindelemente eines Elements E sind.
|
Kindselektoren
|
|
E:first-child
|
Stimmt mit Element E überein, wenn E das erste Kindelement des übergeordneten Elements ist.
|
Die Pseudoklasse :first-child
|
E:link
E:visited
|
Stimmt mit dem Element E überein, wenn E der Quellanker eines Hyperlinks ist, dessen Ziel noch nicht besucht wurde (:link), oder dessen Ziel bereits besucht wurde (:visited).
|
Die Link-Pseudoklassen
|
E:active
E:hover
E:focus
|
Stimmt während bestimmter Benutzeraktionen mit E überein.
|
Die Dynamic-Pseudoklassen
|
|
E:lang(c)
|
Stimmt mit einem Element des Typs E überein, wenn dieses sich in der (menschlichen) Sprache c befindet (die Dokumentsprache gibt an, wie die Sprache ermittelt wird).
|
Die Sprach-Pseudo-Klasse :lang
|
|
E + F
|
Stimmt mit jedem F-Element überein, dem unmittelbar ein Element E vorausgeht.
|
Benachbarte Selektoren
|
|
E[foo]
|
Stimmt mit jedem E-Element überein, dessen Attribut „foo“ gesetzt ist (ganz gleich, welchen Wert es hat).
|
Attribut-Selektoren
|
|
E[foo="warning"]
|
Stimmt mit jedem E-Element überein, dessen Attribut „foo“ genau den Wert von „warning“ hat.
|
Attribut-Selektoren
|
|
E[foo~="warning"]
|
Stimmt mit jedem E-Element überein, dessen Attribut „foo“ eine Liste von durch Leerzeichen voneinander getrennten Werten enthält, und einer dieser Werte gleich „warning“ ist.
|
Attribut-Selektoren
|
|
E[lang|="en"]
|
Stimmt mit jedem E-Element überein, dessen Attribut „lang“ eine Liste mit durch Trennstriche voneinander getrennten Werten enthält, die (von links) mit „en“ beginnen.
|
Attribut-Selektoren
|
|
DIV.warning
|
Nur HTML. Dasselbe wie DIV[class~="warning"].
|
Klassen-Selektoren
|
|
E#myid
|
Stimmt mit jedem E-Element überein, dessen ID gleich „myid“ ist.
|
ID-Selektoren
|
5.2 Selektorsyntax
Ein einfacher Selektor ist entweder ein Typselektor oder ein universeller Selektor, unmittelbar gefolgt von null oder mehr Attribut-Selektoren, ID-Selektoren oder Pseudo-Klassen in beliebiger Reihenfolge. Der einfache Selektor bringt eine Übereinstimmung, wenn alle seine Komponenten übereinstimmen.
Ein Selektor ist eine Verkettung aus einem oder mehreren einfachen Selektoren, durch Kombinatorzeichen voneinander getrennt. Kombinatorzeichen sind: Leerraum, „>“ und „+“. Leerraum kann zwischen einem Kombinatorzeichen und den umgebenden einfachen Selektoren stehen.
Die Elemente des Dokumentbaums, die mit einem Selektor übereinstimmen, werden als Subjekte des Selektors bezeichnet. Ein Selektor, der aus einem einzigen einfachen Selektor besteht, stimmt mit jedem Element überein, das seine Anforderungen erfüllt. Das Vorschalten eines einfachen Selektors und eines Kombinatorzeichens vor eine Kette bewirkt zusätzliche Übereinstimmungsbeschränkungen, so dass die Subjekte eines Selektors immer eine Untermenge der Elemente sind, die mit dem ganz rechts stehenden einfachen Selektor übereinstimmen.
Ein Pseudo-Element kann an den letzten einfachen Selektor in einer Kette angehängt werden. In diesem Fall gilt die Stilinformation für eine Unterkomponente eines jeden Subjekts.
5.2.1 Gruppierung
Wenn mehrere Selektoren dieselben Deklarationen haben, können sie in einer Liste gruppiert werden, deren Einträge durch Kommas voneinander getrennt sind.
Beispiel
In diesem Beispiel fassen wir drei Regeln mit identischen Deklarationen zu einer einzigen Regel zusammen. Damit gilt:
H1 { font-family: sans-serif }
H2 { font-family: sans-serif }
H3 { font-family: sans-serif }
ist äquivalent zu:
H1, H2, H3 { font-family: sans-serif }
CSS unterstützt außerdem weitere „abkürzende“ Mechanismen, unter anderem Mehrfachdeklarationen und zusammenfassende Eigenschaften.
5.3 Universeller Selektor
Der universelle Selektor, auch als „*“ angegeben, stimmt mit dem Namen jedes Elementtyps überein. Er stimmt mit jedem einzelnen Element im Dokumentbaum überein.
Falls es sich beim universellen Selektor nicht um die einzige Komponente in einem einfachen Selektor handelt, kann der „*“ weggelassen werden. Beispiel:
- *[LANG=fr] und [LANG=fr] sind äquivalent.
- *.warning und .warning sind äquivalent.
- *#myid und #myid sind äquivalent.
5.4 Typselektoren
Ein Typselektor stimmt mit dem Namen eines Elementtyps der Dokumentsprache überein. Ein Typselektor stimmt mit jeder Instanz des Elementtyps im Dokumentbaum überein.
Beispiel
Die folgende Regel stimmt mit allen H1-Elementen im Dokumentbaum überein:
H1 { font-family: sans-serif }
5.5 Selektoren für Nachfahren
Manchmal wollen Autoren, dass Selektoren mit einem Element übereinstimmen, das ein Nachfahre eines anderen Elements im Dokumentbaum darstellt (z.B. „Stimme mit den EM-Elementen überein, die in einem H1-Element enthalten sind"). Selektoren für Nachfahren drücken eine solche Beziehung in einem Muster aus. Ein Selektor für Nachfahren besteht aus zwei oder mehr Selektoren, die durch Leerraum voneinander getrennt sind. Ein Nachfahren-Selektor der Form „A B“ erzeugt eine Übereinstimmung, wenn ein Element B eine beliebiger Nachfahre eines Vorfahrenelements A ist.
Beispiel
Betrachten Sie beispielsweise die folgenden Regeln:
H1 { color: red }
EM { color: red }
Obwohl diese Regeln beabsichtigen, den Text zusätzlich zu betonen, indem sie die Textfarbe ändern, geht der Effekt in einem Fall wie dem folgenden verloren:
<H1>Diese Überschrift ist <EM>sehr</EM> wichtig</H1>
Wir berücksichtigen diesen Fall, indem wir die obigen Regeln durch eine Regel ergänzen, die die Textfarbe auf blau setzt, wenn irgendwo in einem H1-Element ein EM auftritt:
H1 { color: red }
EM { color: red }
H1 EM { color: blue }
Die dritte Regel bringt eine Übereinstimmung mit dem EM im folgenden Ausschnitt:
<H1>Diese <SPAN class="myclass">Überschrift
ist <EM>sehr</EM> wichtig</SPAN></H1>
Der folgende Selektor:
stimmt mit einem P-Element überein, das ein Nachkomme zweiter Generation oder später eines DIV-Elements ist. Beachten Sie den Leerraum auf jeder Seite des „*“.
Der Selektor in der folgenden Regel, die abgeleitete und Attributselektoren kombiniert, stimmt mit jedem Element überein, für das (1) das Attribut „href“ gesetzt ist, und das sich (2) in einem P befindet, das sich wiederum in einem DIV befindet:
5.6 Kind-Selektoren
Ein Kind-Selektor
erzeugt eine Übereinstimmung, wenn ein Element ein direkt untergeordnetes Element eines anderen Elements ist. Ein Kind-Selektor besteht aus einem oder mehreren Selektoren, die durch „>“ voneinander getrennt sind.
Beispiel
Die folgende Regel bestimmt den Stil aller P-Elemente, die Kindelemente von BODY sind:
BODY > P { line-height: 1.3 }
Das folgende Beispiel kombiniert Nachfahren-Selektoren und Nachfahren-Selektoren:
Es stimmt mit einem P-Element überein, das ein Nachfahre von einem LI ist; das LI-Element muss ein Kind-Element eines OL-Elements sein; das OL-Element muss ein Nachfahre eines DIV sein. Beachten Sie, dass der optionale Leerraum um das Kombinatorzeichen „>“ weggelassen wurde.
Weitere Informationen über die Auswahl des ersten untergeordneten Elements eines Elements finden Sie im Abschnitt über die Pseudoklasse :first-child später in diesem Kapitel.
5.7 Selektoren für benachbarte Elemente
Selektoren für benachbarte Elemente haben die folgende Syntax: E1 + E2. Dabei ist E2 das Subjekt des Selektors. Der Selektor erzeugt eine Übereinstimmung, wenn E1 und E2 dasselbe übergeordnete Element im Dokumentbaum haben und E1 E2 unmittelbar vorausgeht.
In einigen Kontexten erzeugen benachbarte Elemente Formatierungsobjekte, deren Darstellung automatisch verarbeitet wird (z.B. das Zusammenfallen vertikaler Ränder zwischen benachbarten Boxen). Der Selektor „+“ erlaubt Autoren, zusätzliche Stile für benachbarte Elemente anzugeben.
Beispiel
Die folgende Regel gibt demnach an, dass ein P-Element nicht eingerückt werden soll, wenn es unmittelbar einem MATH-Element folgt:
MATH + P { text-indent: 0 }
Das nächste Beispiel reduziert den vertikalen Abstand zwischen einem H1- und einem unmittelbar darauffolgenden H2-Element:
H1 + H2 { margin-top: -5mm }
Die folgende Regel ist der aus dem vorhergehenden Beispiel ähnlich, fügt aber einen Attribut-Selektor hinzu. Die spezielle Formatierung findet damit nur dann statt, wenn H1 die Klasse class="opener" hat:
H1.opener + H2 { margin-top: -5mm }
5.8 Attribut-Selektoren
CSS2 erlaubt Autoren, Regeln anzugeben, die mit im Quelldokument definierten Attributen übereinstimmen.
5.8.1 Attribute und Attributwerte vergleichen
Attributwerte können auf viererlei Arten eine Übereinstimmung erzielen:
- [att]
- Erzielt eine Übereinstimmung, wenn das Element das Attribut „att“ gesetzt hat, egal mit welchem Wert.
- [att=val]
- Erzielt eine Übereinstimmung, wenn das Attribut „att“ des Elements genau den Wert „val“ hat.
- [att~=val]
- Erzielt eine Übereinstimmung, wenn es sich beim Wert des Attributs „att“ um eine Liste mit durch Leerzeichen voneinander getrennten „Wörtern“ handelt, von denen eines genau mit „val“ übereinstimmt. Falls dieser Selektor verwendet wird, dürfen die Wörter im Wert keine Leerzeichen enthalten (weil sie durch Leerzeichen voneinander getrennt sind).
- [att|=val]
- Erzielt eine Übereinstimmung, wenn der Wert des Attributs „att“ für das Element eine Liste von durch Trennstriche voneinander getrennten „Wörtern“ ist, beginnend mit „val“. Der Vergleich beginnt immer am Anfang des Attributwerts. Er ist hauptsächlich dafür vorgesehen, Sprach-Teilcode-Übereinstimmungen zu erlauben (z.B. das Attribut „lang“ in HTML), wie in RFC 1766 ([RFC1766]) beschrieben.
Attributwerte müssen Bezeichner oder Zeichenketten sein. Ob für Attributnamen und Werte in Selektoren die Groß-/Kleinschreibung berücksichtigt wird, ist von der Dokumentsprache abhängig.
Beispiel
Der folgende Attribut-Selektor beispielsweise stimmt mit allen H1-Elementen überein, die das Attribut „title“ angeben, unabhängig davon, welchen Wert es enthält:
H1[title] { color: blue; }
Im folgenden Beispiel stimmt der Selektor mit allen SPAN-Elementen überein, deren „class“-Attribut genau den Wert „example“ hat:
SPAN[class=example] { color: blue; }
Mehrere Attribut-Selektoren können genutzt werden, um auf mehrere Attributwerte eines Elements zu verweisen, oder auch mehrfach auf dasselbe Attribut.
Beispiel
Hier stimmt der Selektor mit allen SPAN-Elementen überein, deren „hello“-Attribut genau den Wert „Cleveland“ hat, und deren „goodbye“-Attribut genau den Wert „Columbus“ hat:
SPAN[hello="Cleveland"][goodbye="Columbus"]
{ color: blue; }
Die folgenden Selektoren zeigen die Unterschiede zwischen „=“ und „~=“. Der erste Selektor beispielsweise erzielt eine Übereinstimmung mit dem Wert „copyright copyleft copyeditor“ für das Attribut „rel“. Der zweite Selektor erzielt nur eine Übereinstimmung, wenn das „href“-Attribut den Wert „http://www.edition-w3c.de/“ hat.
A[rel~="copyright"]
A[href="http://www.edition-w3c.de/"]
Die folgende Regel verbirgt alle Werte, für die der Wert des Attributs „lang“ gleich „fr“ ist (d.h. die Sprache ist Französisch).
*[LANG=fr] { display : none }
Die folgende Regel erzielt eine Übereinstimmung für Werte des Attributs „lang“, das mit „en“ beginnt, inklusive „en“, „en-US“ und „en-cockney“:
*[LANG|="en"] { color : red }
Analog dazu erlauben die folgenden Regeln für ein akustisches Stylesheet, dass ein Skript laut mit unterschiedlichen Stimmen für jede Rolle gelesen wird:
DIALOGUE[character=romeo]
{ voice-family: "Lawrence Olivier", charles, male }
DIALOGUE[character=juliet]
{ voice-family: "Vivien Leigh", victoria, female }
5.8.2 Standardattributwerte in DTDs
Der Vergleich erfolgt für Attributwerte im Dokumentbaum. Für andere Dokumentsprachen als HTML können Standardattributwerte in einer DTD oder an anderer Stelle definiert werden. Stylesheets sollten so entworfen werden, dass sie auch dann funktionieren, wenn die Standardwerte nicht im Dokumentbaum enthalten sind.
Beispiel
Betrachten Sie beispielsweise ein EXAMPLE-Element mit einem Attribut „notation“, das den Standardwert „decimal“ hat. Das DTD-Fragment könnte wie folgt aussehen:
<!ATTLIST EXAMPLE notation (decimal,octal) "decimal">
Wenn das Stylesheet die folgenden Regeln enthält:
EXAMPLE[notation=decimal] {
/*... Standardeigenschaftseinstellungen ...*/ }
EXAMPLE[notation=octal] { /*... andere
Einstellungen...*/ }
und man will alle Fälle auffangen, in denen dieses Attribut standardmäßig und nicht explizit gesetzt ist, könnte man die folgende Regel einfügen:
EXAMPLE { /*... Standardeigenschaftseinstellungen...*/ }
Weil dieser Selektor weniger spezifisch ist als ein Attribut-Selektor, wird er nur für den Standardfall verwendet. Es muss darauf geachtet werden, dass alle anderen Attributwerte, die nicht denselben Stil wie der Standard erhalten sollen, explizit abgedeckt werden.
5.8.3 Klassen-Selektoren
Für Stylesheets, die in Kombination mit HTML eingesetzt werden, können Autoren die Punktnotation (.) als Alternative zur „~=„-Notation verwenden, wenn mit dem „class“-Attribut verglichen wird. Für HTML haben also „DIV.value“ und „DIV[class~=value]“ dieselbe Bedeutung. Der Attributwert muss dem „.“ unmittelbar folgen.
Beispiel
Beispielsweise können wir folgendermaßen allen Elementen mit class~="pastoral" eine Stilinformation zuweisen:
*.pastoral { color: green } /* alle Elemente mit
class~=pastoral */
oder einfach
.pastoral { color: green } /* alle Elemente mit
class~=pastoral */
Die folgende Regel weist nur H1-Elementen mit class~="pastoral" einen Stil zu:
H1.pastoral { color: green } /* H1-Elemente mit
class~=pastoral */
Mit diesen Regeln würde die erste folgende H1-Instanz nicht mit grünem Text dargestellt, die zweite dagegen sehr wohl:
<H1>Nicht grün</H1>
<H1 class="pastoral">Sehr grün</H1>
Um eine Übereinstimmung mit einer Untermenge der „class“-Werte zu erzielen, muss jedem Wert ein „.“ vorausgehen, in beliebiger Reihenfolge.
Beispiel
Die folgende Regel beispielsweise erzielt eine Übereinstimmung mit einem beliebigen P-Element, dessen „class“-Attribut eine Liste mit durch Leerzeichen voneinander abgetrennten Werten zugewiesen wurde, die „pastoral“ und „marine“ enthalten:
P.pastoral.marine { color: green }
Diese Regel erzielt eine Übereinstimmung, wenn class="pastoral blue aqua marine" ist, aber nicht für class="pastoral blue".
Hinweis. CSS stattet das „class“-Attribut mit so viel Leistungsfähigkeit aus, dass Autoren ganz bequem ihre eigene „Dokumentsprache“ entwickeln könnten, die auf Elementen basiert, die fast keine zugehörigen Darstellung besitzen (wie beispielsweise DIV und SPAN in HTML), und die Stilinformation über das „class“-Attribut zuweisen. Autoren sollten diese Vorgehensweise jedoch vermeiden, weil die strukturellen Elemente einer Dokumentsprache häufig bekannte und anerkannte Bedeutungen haben, vom Autor definierte Klassen dagegen möglicherweise nicht.
5.9 ID-Selektoren
Dokumentsprachen können Attribute enthalten, die als vom Typ ID deklariert sind. Was Attribute vom Typ ID so besonders macht, ist die Tatsache, dass keine zwei solchen Attribute denselben Wert haben können; unabhängig davon, um welche Dokumentsprache es sich handelt – ein ID-Attribut kann genutzt werden, um sein Element eindeutig zu identifizieren. In HTML werden alle ID-Attribute als „id“ bezeichnet; XML-Applikationen benennen ID-Attribute möglicherweise anders, aber es gelten dieselben Beschränkungen.
Das ID-Attribut einer Dokumentsprache erlaubt Autoren, einer Elementinstanz im Dokumentbaum eine ID zuzuweisen. Die ID-Selektoren von CSS erzielen dieser ID entsprechend eine Übereinstimmung für eine Elementinstanz. Ein ID-Selektor in CSS enthält ein „#“ gefolgt von dem ID-Wert.
Beispiel
Der folgende ID-Selektor erzielt eine Übereinstimmung mit dem H1-Element, dessen ID-Attribut den Wert „Kapitel1“ hat:
H1#Kapitel1 { text-align: center }
Im folgenden Beispiel erzeugt die Stilregel eine Übereinstimmung mit dem Element, das den ID-Wert „z98y“ hat. Die Regel erzeugt damit eine Übereinstimmung für das P-Element:
<HEAD>
<TITLE>Übereinstimmung mit P</TITLE>
<STYLE type="text/css">
*#z98y { letter-spacing: 0.3em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Breiter Text</P>
</BODY>
Im nächsten Beispiel erzeugt die Stilregel jedoch nur eine Übereinstimmung für ein H1-Element, das den ID-Wert „z98y“ hat. Die Regel erzeugt in diesem Beispiel keine Übereinstimmung mit dem P-Element:
<HEAD>
<TITLE>Übereinstimmung nur mit H1</TITLE>
<STYLE type="text/css">
H1#z98y { letter-spacing: 0.5em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Breiter Text</P>
</BODY>
ID-Selektoren haben eine höhere Spezifität als Attribut-Selektoren. In HTML beispielsweise ist der Selektor #p123 spezifischer als [ID=p123], was die Kaskade betrifft.
In XML 1.0 [XML10] ist die Information darüber, welches Attribut die ID eines Elements enthält, in einer DTD enthalten. Beim Parsen von XML lesen Benutzerprogramme nicht immer die DTD und wissen damit möglicherweise nicht, um welches Element es sich bei der DTD handelt. Wenn ein Stylesheet-Designer weiß oder vermutet, dass dies der Fall ist, sollte er stattdessen normale Attribut-Selektoren verwenden: [name=p371] statt #p371. Die kaskadierende Reihenfolge normaler Attribut-Selektoren unterscheidet sich jedoch von ID-Selektoren. Es kann erforderlich sein, den Deklarationen eine „!important“-Priorität hinzuzufügen: [name=p371] {color: red ! important}. Natürlich haben Elemente in XML 1.0-Dokumenten ohne eine DTD überhaupt keine IDs.
5.10 Pseudo-Elemente
und Pseudo-Klassen
In CSS2 wird der Stil normalerweise Elementen abhängig von ihrer Position im Dokumentbaum zugeordnet. Dieses einfache Modell ist für viele Fälle ausreichend, aber einige gebräuchliche Publikationsszenarien können durch die Struktur des Dokumentbaums möglicherweise nicht realisiert werden. In HTML 4.0 beispielsweise (siehe [HTML40]) verweist kein Element auf die erste Zeile eines Absatzes, und deshalb kann auch kein einfacher CSS-Selektor darauf verweisen.
CSS führt das Konzept der Pseudo-Elemente und Pseudo-Klassen ein, um eine Formatierung abhängig von Informationen zu erlauben, die außerhalb des Dokumentbaums liegen.
- Pseudo-Elemente erzeugen Abstraktionen zum Dokumentbaum, die über die von der Dokumentsprache spezifizierten hinausgehen. Beispielsweise unterstützen Dokumentsprachen keinen Mechanismus, um auf den ersten Buchstaben oder die erste Zeile eines Elementinhalts zuzugreifen. CSS-Pseudo-Elemente erlauben es Stylesheet-Entwicklern, auf diese anderweitig nicht verfügbare Information zu verweisen. Pseudo-Elemente können außerdem eine Möglichkeit für Stylesheet-Entwickler darstellen, Inhalt Stil zuzuweisen, der im Quelldokument nicht existiert (z.B. die Pseudo-Elemente :before und :after ermöglichen erzeugten Inhalt).
- Pseudo-Klassen klassifizieren Elemente nach Charakteristika neben ihrem Namen, Attributen oder Inhalten; im Allgemeinen solche Charakteristika, die nicht vom Dokumentbaum abgeleitet werden können. Pseudo-Klassen können dynamisch sein, das heißt, ein Element kann eine Pseudo-Klasse erhalten oder verlieren, während der Benutzer mit dem Dokument arbeitet. Die Ausnahme dazu ist ':first-child', das vom Dokumentbaum abgeleitet werden kann. Die Pseudo-Klasse ':lang' kann in einigen Fällen vom Dokumentbaum abgeleitet werden.
Weder Pseudo-Elemente noch Pseudo-Klassen erscheinen in der Dokumentquelle oder im Dokumentbaum.
Pseudo-Klassen können überall in Selektoren auftreten, während Pseudo-Elemente nur nach dem Subjekt des Selektors auftreten können.
Für die Namen von Pseudo-Elementen und Pseudo-Klassen wird die Groß-/Kleinschreibung nicht berücksichtigt.
Einige Pseudo-Klassen schließen sich wechselseitig aus, während andere gleichzeitig auf dasselbe Element angewendet werden können. Falls Regeln einen Konflikt erzeugen, bestimmt die normale Kaskadenreihenfolge das Ergebnis.
Konforme HTML-Benutzerprogramme dürfen alle Regeln mit :first-line oder :first-letter im Selektor ignorieren oder alternativ nur eine Untermenge der Eigenschaften dieser Pseudo-Elemente unterstützen.
5.11 Pseudo-Klassen
5.11.1 Die Pseudo-Klasse :first-child
Die Pseudo-Klasse :first-child erzielt eine Übereinstimmung mit einem Element, welches das erste Kindelement eines anderen Elements ist.
Beispiel
Im folgenden Beispiel erzeugt der Selektor eine Übereinstimmung mit jedem P-Element, welches das erste Kindelement eines DIV-Elements ist. Die Regel unterdrückt die Einrückung für den ersten Absatz eines DIV:
DIV > P:first-child { text-indent: 0 }
Dieser Selektor würde mit dem P innerhalb des DIV des folgenden Ausschnitts übereinstimmen:
<P> Das letzte P vor dem Hinweis.
<DIV class="note">
<P> Das erste P im Hinweis.
</DIV>
aber nicht mit dem zweiten P im folgenden Ausschnitt:
<P> Das letzte P vor dem Hinweis.
<DIV class="note">
<H2>Hinweis</H2>
<P> Das erste P in dem Hinweis.
</DIV>
Die folgende Regel setzt die Schriftgewichtung für jedes EM-Element, das irgendein Nachfahre eines P-Elements ist, das ein erstes untergeordnetes Element ist, auf 'bold':
P:first-child EM { font-weight : bold }
Beachten Sie, dass anonyme Boxen nicht Teil des Dokumentbaums sind und deshalb nicht berücksichtigt werden, wenn das erste untergeordnete Element berechnet wird.
Beispiel
Beispielsweise ist das EM in
das erste untergeordnete Element von P.
Die beiden folgenden Selektoren sind äquivalent:
* > A:first-child /* A ist das erste untergeorndete
Element eines beliebigen Elements */
A:first-child /* Wie oben */
5.11.2 Die Link-Pseudo-Klassen
:link und :visited
Benutzerprogramme zeigen normalerweise nicht besuchte Links anders an als bereits besuchte. CSS unterstützt die Pseudo-Klassen ':link' und ':visited', um sie voneinander zu unterscheiden:
- Die Pseudo-Klasse :link gilt für Links, die noch nicht besucht wurden.
- Die Pseudo-Klasse :visited gilt für einen Link, nachdem er vom Benutzer besucht wurde.
Hinweis: Nach einer bestimmten Zeit können Benutzerprogramme einen bereits besuchten Link wieder in den unbesuchten Status versetzen, ':link'.
Die beiden Status schließen sich wechselseitig aus.
Die Dokumentsprache legt fest, welche Elemente Hyperlink-Quellanker sind. In HTML 4.0 beispielsweise beziehen sich die Link-Pseudo-Klassen auf A-Elemente mit einem „href“-Attribut. Die beiden folgenden CSS2-Deklarationen haben also eine ähnliche Wirkung:
A:link { color: red }
:link { color: red }
Beispiel
Wenn der folgende Link
<A class="external"
href="http://out.side/">external link</A>
besucht wurde, bewirkt die folgende Regel
A.external:visited { color: blue }
dass er blau dargestellt wird.
5.11.3 Die dynamischen Pseudo-Klassen :hover, :active und :focus
Interaktive Benutzerprogramme ändern manchmal die Darstellung, um damit auf Aktionen der Benutzer zu reagieren. CSS unterstützt drei Pseudo-Klassen für allgemeine Fälle:
- Die Pseudo-Klasse :hover wird angewendet, wenn der Benutzer ein Element zwar markiert (mit irgendeinem Zeigegerät), es aber nicht aktiviert. Beispielsweise könnte ein Benutzerprogramm diese Pseudo-Klasse anwenden, wenn der Cursor (Mauszeiger) über eine von einem Element erzeugte Box geschoben wird. Benutzerprogramme, die keine interaktiven Medien unterstützen, unterstützen auch diese Pseudo-Klasse nicht. Einige konforme Benutzerprogramme, die interaktive Medien unterstützen sind möglicherweise ebenfalls nicht in der Lage, diese Pseudo-Klasse zu unterstützen (z.B. ein Stiftgerät).
- Die Pseudo-Klasse :active gilt, während ein Element vom Benutzer aktiviert wird. Beispielsweise könnte das zwischen den Zeitpunkten sein, wo der Benutzer die Maustaste drückt und sie wieder loslässt.
- Die Pseudo-Klasse :focus gilt, während ein Element den Fokus hat (es akzeptiert Tastaturereignisse oder andere Arten der Texteingabe).
Diese Pseudo-Klassen schließen sich nicht wechselseitig aus. Ein Element kann mit mehreren davon gleichzeitig übereinstimmen.
CSS definiert nicht, welche Elemente sich in den oben beschriebenen Status befinden können, oder wie man in einen der Status gelangt oder ihn verlässt. Mit Hilfe von Skripting kann bestimmt werden, ob Elemente auf Benutzerereignisse reagieren oder nicht, und unterschiedliche Geräte und Benutzerprogramme können unterschiedliche Methoden aufweisen, wie auf Elemente gezeigt wird bzw. wie diese aktiviert werden.
Benutzerprogramme müssen bei Übergängen zwischen den einzelnen Pseudo-Klassen ein aktuell angezeigtes Dokument nicht unbedingt neu aufbauen. Beispielsweise könnte ein Stylesheet angeben, dass die 'font-size' eines :active-Links größer sein soll als die eines nicht aktiven Links. Weil das jedoch zur Folge haben kann, dass die Buchstaben ihre Position verändern, wenn der Benutzer den Link auswählt, kann das Benutzerprogramm die entsprechende Stilregel ignorieren.
Beispiel
A:link { color: red } /* nicht besuchte Links */
A:visited { color: blue } /* besuchte Links */
A:hover { color: yellow } /* Benutzer selektiert */
A:active { color: lime } /* Aktive Links */
Beachten Sie, dass die Regel A:hover nach den Regeln für A:link und A:visited platziert werden muss, weil die kaskadierenden Regeln sonst die 'color'-Eigenschaft der Regel für A:hover verbergen. Weil A:active hinter A:hover platziert ist, wird analog dazu die aktive Farbe (lime) angewendet, wenn der Benutzer das A-Element markiert und aktiviert.
Ein Beispiel für die Kombination dynamischer Pseudo-Klassen:
A:focus { background: yellow }
A:focus:hover { background: white }
Der letzte Selektor erzielt Übereinstimmungen mit A-Elementen, die sich in den Pseudo-Klassen :focus und :hover befinden.
Weitere Informationen über die Darstellung von Fokusumrissen finden Sie im Abschnitt über dynamische fokussierte Umrisse.
Hinweis. In CSS1 war die Pseudo-Klasse ':active' wechselseitig ausschließend zu ':link' und ':visited'. Das ist jetzt nicht mehr der Fall. Ein Element kann sowohl ':visited' als auch ':active' (oder ':link' und ':active' sein), und die normalen Kaskadenregeln bestimmen, welche Eigenschaften gelten.
5.11.4 Die Sprach-Pseudo-Klasse :lang
Wenn die Dokumentsprache angibt, wie die menschliche Sprache eines Elements ermittelt wird, ist es möglich, Selektoren in CSS zu schreiben, die eine Übereinstimmung für ein Element abhängig von seiner Sprache erzielen. In HTML [HTML40] beispielsweise wird die Sprache durch eine Kombination des Attributs „lang“, das META-Element und möglicherweise Protokollinformationen (wie beispielsweise HTTP-Header) ermittelt. XML verwendet das Attribut xml:lang, und es kann andere von der Dokumentsprache abhängige Methoden geben, um die Sprache zu ermitteln.
Die Pseudo-Klasse ':lang(C)' erzielt eine Übereinstimmung, wenn das Element in der Sprache C geschrieben ist. Hier ist C ein Sprachcode, wie in HTML 4.0 [HTML40] und RFC 1766 [RFC1766] angegeben. Er wird genau so verglichen wie für den '|='-Operator.
Beispiel
Die folgenden Regeln setzen die Anführungszeichen für ein HTML-Dokument, das entweder in Französisch oder in Deutsch verfasst ist:
HTML:lang(fr) { quotes: '« ' ' »' }
HTML:lang(de) { quotes: '»' '«' '\2039' '\203A' }
:lang(fr) > Q { quotes: '« ' ' »' }
:lang(de) > Q { quotes: '»' '«' '\2039' '\203A' }
Das zweite Regelpaar setzt die 'quotes'-Eigenschaft für Q-Elemente entsprechend der Sprache seines übergeordneten Elements. Das geschieht, weil die Auswahl der Anführungszeichen normalerweise auf dem Element basiert, das das Anführungszeichen umschließt, und nicht auf dem eigentlichen Zitat: wie hier das französische Wort, „à l’improvisite“ inmitten eines deutschen Texts deutsche Anführungszeichen verwendet.
5.12 Pseudo-Elemente
5.12.1 Das Pseudo-Element :first-line
Das Pseudo-Element :first-line wendet spezielle Stile auf die erste formatierte Zeile eines Absatzes an. Ein Beispiel:
P:first-line { text-transform: uppercase }
Die obige Regel bedeutet, „tausche die Buchstaben der ersten Zeile jedes Absatzes in Großbuchstaben“. Der Selektor „P:first-line“ erzielt keine Übereinstimmung mit einem realen HTML-Element. Sie erzielt eine Übereinstimmung mit einem Pseudo-Element, das konforme Benutzerprogramme am Anfang jedes Absatzes einfügen.
Beachten Sie, dass die Länge der ersten Zeile von verschiedenen Faktoren abhängig ist, unter anderem der Seitenbreite, der Schriftgröße usw. Damit muss ein gewöhnlicher HTML-Absatz, wie beispielsweise
<P>Dies ist ein relativ langer
HTML-Absatz, der in mehrere Zeilen
umbrochen wird. Die erste Zeile wird
durch eine fiktive Tag-Folge
identifiziert. Die anderen Zeilen
werden wie normale Zeilen im Absatz
behandelt.</P>
dessen Zeilen wie folgt umbrochen werden
DIES IST EIN RELATIV LANGER HTML-ABSATZ,
der in mehrere Zeilen umbrochen wird. Die
erste Zeile wird durch eine fiktive Tag-Folge
identifiziert. Die anderen Zeilen werden wie
normale Zeilen im Absatz behandelt.
wie folgt von Benutzerprogrammen „umgeschrieben“ werden, um die fiktive Tag-Folge für :first-line einzufügen. Diese fiktive Tag-Folge hilft zu zeigen, wie Eigenschaften vererbt werden.
<P><P:first-line> Dies ist ein relativ langer HTML-
Absatz, </P:first-line> der in mehrere Zeilen umbrochen
wird. Die erste Zeile wird durch eine fiktive Tag-Folge
identifiziert. Die anderen Zeilen werden wie
normale Zeilen im Absatz behandelt.</P>
Wenn ein Pseudo-Element ein reales Element durchbricht, kann der gewünschte Effekt häufig durch eine fiktive Tag-Folge beschrieben werden, die das Element schließt und dann erneut öffnet. Wenn wir also den obigen Absatz mit einem SPAN-Element versehen:
<P><SPAN class="test"> Dies ist ein relativ langer
HTML-Absatz, der in mehrere Zeilen umbrochen
wird.</SPAN> Die erste Zeile wird durch eine
fiktive Tag-Folge identifziert. Die anderen Zeilen
werden wienormale Zeilen im Absatz behandelt.</P>
könnte das Benutzerprogramm geeignete Start- und Ende-Tags für SPAN erzeugen, wenn es die fiktive Tag-Folge für :first-line einfügt.
<P><P:first-line><SPAN class="test">Dies ist ein
relativ langer HTML-Absatz,</SPAN></P:first-line><SPAN
class="test"> der in mehrere Zeilen umbrochen
wird.</SPAN> Die erste Zeile wird durch eine fiktive
Tag-Folge identifziert. Die anderen Zeilen werden wie
normale Zeilen im Absatz behandelt.</P>
Das Pseudo-Element :first-line kann nur einem Element auf Blockebene zugeordnet werden.
Das Pseudo-Element :first-line ist ähnlich einem Element auf Inline-Ebene, aber mit einigen Einschränkungen. Nur die folgenden Eigenschaften gelten für ein :first-line-Pseudo-Element: Schrifteigenschaften, Farbeigenschaften, Hintergrundeigenschaften, 'word-spacing', 'letter-spacing', 'text-decoration', 'vertical-align', 'text-transform', 'line-height', 'text-shadow' und 'clear' .
5.12.2 Das Pseudo-Element :first-letter
Das Pseudo-Element :first-letter kann für Kapitälchen am Anfang oder Großbuchstaben, die sich über die Zeile hinaus nach unten erstrecken, verwendet werden. Beides sind gebräuchliche typographische Effekte. Diese Art Anfangsbuchstabe ist ähnlich einem Element auf Inline-Ebene, wenn seine 'float'-Eigenschaft gleich 'none' ist, andernfalls ist es ähnlich einem Floating-Element.
Die folgenden Eigenschaften gelten für das Pseudo-Element :first-letter: Schrifteigenschaften, Farbeigenschaften, Hintergrundeigenschaften, 'text-decoration', 'vertical-align' (nur, wenn 'float' gleich 'none' ist), 'text-transform', 'line-height', Randeigenschaften, Auffülleigenschaften, Rahmeneigenschaften, 'float', 'text-shadow' und 'clear'.
Beispiel
Das folgende CSS2 erzeugt ein Kapitälchen als Anfangsbuchstaben, der sich über zwei Zeilen nach unten erstreckt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Anfangsbuchstabe, der sich über die Zeile nach unten erstreckt</TITLE>
<STYLE type="text/css">
P { font-size: 12pt; line-height: 14pt }
P:first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
SPAN { text-transform: uppercase }
</STYLE>
</HEAD>
<BODY>
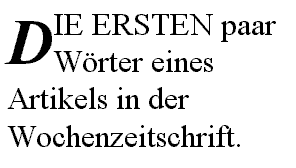
<P><SPAN>Die ersten</SPAN> paar Wörter eines Artikels in der Wochenzeitschrift.</P>
</BODY>
</HTML>
Dieses Beispiel könnte wie folgt formatiert werden:
Die fiktive Tag-Folge sieht wie folgt aus:
<P>
<SPAN>
<P:first-letter>
D
</P:first-letter>ie ersten
</SPAN>
paar Wörter eines Artikels in der Wochenzeitschrift.
</P>
Beachten Sie, dass die Pseudo-Element-Tags für :first-letter an den Inhalt (d.h. den Anfangsbuchstaben) angrenzen, während das Start-Tag für das Pseudo-Element :first-line unmittelbar hinter dem Start-Tag des Elements eingefügt wird, dem es zugeordnet ist.
Um eine Formatierung mit traditionellen Kapitälchen über Zeilen nach unten zu erzielen, können Benutzerprogramme Schriftgrößen annähern, beispielsweise zur Ausrichtung von Grundlinien. Außerdem kann der Glyphenumriss für die Formatierung berücksichtigt werden.
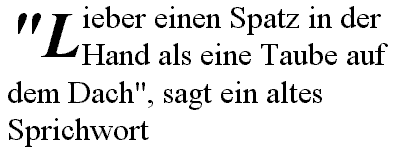
Die Interpunktion (also die Zeichen, die in Unicode [UNICODE] in den Interpunktionsklassen „open“ (Ps), „close“ (Pe) und „other“ (Po) definiert sind), die dem ersten Buchstaben vorausgeht, sollte berücksichtigt werden, beispielsweise wie folgt:
Das Pseudo-Element :first-letter erzielt eine Übereinstimmung nur mit Teilen der Elemente auf Blockebene.
Einige Sprachen haben möglicherweise spezifische Regeln, wie bestimmte Buchstabenkombinationen zu behandeln sind. Im Niederländischen beispielsweise sollten bei der Buchstabenkombination „ij“ am Anfang eines Wortes innerhalb des Pseudo-Eements :first-letter beide Buchstaben berücksichtigt werden.
Beispiel
Das folgende Beispiel zeigt, wie überlappende Pseudo-Elemente zusammenarbeiten können. Der erste Buchstabe jedes P-Elements wird grün mit einer Schriftgröße von '24pt' dargestellt. Die restliche erste formatierte Zeile ist 'blue', während der restliche Absatz 'red' ist.
P { color: red; font-size: 12pt }
P:first-letter { color: green; font-size: 200% }
P:first-line { color: blue }
<P>Text, der in zwei Zeilen angezeigt wird</P>
Angenommen, vor dem Wort „Zeilen“ erfolgt ein Zeilenumbruch, dann könnte die fiktive Tag-Folge für diesen Abschnitt wie folgt aussehen:
<P>
<P:first-line>
<P:first-letter>
T
</P:first-letter>ext, der in zwei
</P:first-line>
Zeilen angezeigt wird
</P>
Beachten Sie, dass sich das Element :first-letter innerhalb des Elements :first-line befindet. Eigenschaften, die für :first-line gesetzt werden, werden von :first-letter geerbt, aber überschrieben, wenn dieselbe Eigenschaft für :first-letter gesetzt ist.
5.12.3 Die Pseudo-Elemente :before und :after
Die Pseudo-Elemente ':before' und ':after' können genutzt werden, um erzeugten Inhalt vor oder hinter dem Inhalt eines Elements einzufügen. Sie werden im Abschnitt über erzeugten Text erklärt.
H1:before {content: counter(chapno, upper-roman) ". "}
Wenn die Pseudo-Elemente :first-letter und :first-line mit :before und :after kombiniert werden, beziehen sie sich auf den ersten Buchstaben oder die erste Zeile des Elements, inklusive des eingefügten Texts.
Beispiel
P.special:before {content: "Special! "}
P.special:first-letter {color: #ffd800}
Damit wird das „S“ von „Special!“ in Gold dargestellt.