Mit Hilfe von Frames können Sie den Anzeigebereich des Browsers in verschiedene, frei definierbare Segmente aufteilen. Jedes Segment kann eigene Inhalte enthalten. Die einzelnen Anzeigesegmente (also die Frames) können wahlweise einen statischen Inhalt (= "non scrolling regions") oder einen wechselnden Inhalt haben. Verweise in einem Frame können Dateien aufrufen, die dann in einem anderen Frame angezeigt werden.
Frames sind kein weiteres Element, um typische Aufgaben der Textverarbeitung zu bewältigen, sondern ein Element, das die spezifischen Eigenschaften der Bildschirmanzeige konsequent nutzt. Frames eröffnen völlig neue Möglichkeiten, um Information hypertextuell (d.h. nicht-linear) aufzubereiten.
Frames werden ab Netscape 2.0 und ab MS Internet Explorer 3.0 unterstützt. Seit HTML 4.0 gehören die Frames auch zum HTML-Standard. Dort allerdings nicht zur HTML-Variante "Strict", sondern stattdessen mit einer eigenen Variante "Frameset" ausgestattet. Die nebenstehende Abbildung zeigt, wie Frames im Anzeigefenster des Browsers wirken:

Das Bild stellt den Inhalt des gesamten Anzeigefensters des Browsers schematisch dar. Das Anzeigefenster ist in drei unabhängige Bereiche aufgeteilt. Die Verweise links und unten können beispielsweise immer eingeblendet bleiben, während sich der Inhalt des Hauptfensters je nach ausgewähltem Verweis ändern kann. Dabei werden im Beispiel der Abbildung immer drei verschiedene HTML-Dateien gleichzeitig angezeigt: links und unten immer die gleiche Datei, im Hauptfenster jeweils eine wechselnde Datei, je nach ausgewähltem Verweis.
In jedem Frame stehen alle Anzeige-Features zur Verfügung - so ist es z.B. denkbar, in einem Frame Textinformation anzuzeigen, während in einem anderen Frame gleichzeitig ein passendes Video abläuft.
Durch den Einsatz von Frames wachsen die Gestaltungsmöglichkeiten außerordentlich. Frames stellen an das Design von HTML-Seiten aber auch besonders hohe Ansprüche und haben einige nicht zu bestreitende Nachteile. Einige Tips, die Sie beachten sollten, finden Sie im Abschnitt ![]() Frames als Mittel für Seitenlayouts.
Frames als Mittel für Seitenlayouts.
|
|
Um Frames zu definieren, brauchen Sie eine spezielle HTML-Datei, in der ein Frameset definiert wird. Das Frameset bestimmt die Fensteraufteilung. Für eine solche Datei ist ein anderes Grundgerüst erforderlich als das sonst übliche Grundgerüst von HTML-Dateien.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<frameset ...> <!-- Frameset-Definition -->
<frame ...> <!-- Framefenster-Definition -->
<noframes>
Wird angezeigt, wenn der Browser keine Frames anzeigen kann
</noframes>
</frameset>
</html>
|
Die Unterschiede zu anderen HTML-Dateien beginnen bei der ![]() Dokumenttyp-Angabe. Bei Dateien, in denen Sie Framesets und Frames definieren, müssen Sie die oben gezeigte Dokumenttyp-Angabe zur HTML-Variante "Frameset" notieren.
Dokumenttyp-Angabe. Bei Dateien, in denen Sie Framesets und Frames definieren, müssen Sie die oben gezeigte Dokumenttyp-Angabe zur HTML-Variante "Frameset" notieren.
Ein weiterer wichtiger Unterschied zu anderen HTML-Dateien ist, dass Dateien mit Frameset-Definitionen kein body-Element besitzen. Anstelle des body-Elements, also nach dem abschließenden </head>-Tag für den Dateikopf, werden die Frames definiert. Dabei können Sie:
![]() Framesets definieren
Framesets definieren
![]() Frames zu einem Frameset definieren
Frames zu einem Frameset definieren
![]() Noframes-Bereich definieren
Noframes-Bereich definieren
Mit Framesets bestimmen Sie die Aufteilung der Framefenster, mit Frames die Datenquellen der einzelnen Framefenster, und der Noframes-Bereich ist für Browser gedacht, die keine Frames anzeigen können, oder bei denen die Anzeige von Frames deaktivierbar ist und vom Anwender deaktiviert wurde.
Der Titel (<title>...</title>), den Sie in der Datei mit der Frameset-Definition angeben, wird während der gesamten Dauer des Frame-Sets angezeigt, auch wenn andere Dateien innerhalb des Frame-Sets aufgerufen werden. Leider gibt es bislang keine Möglichkeit, den Titel zu aktualisieren. Wählen Sie in der Datei, die die Frame-Set-Definitionen enthält, deshalb einen allgemeinen, aussagekräftigen Titel, der für das gesamte Projekt Gültigkeit hat.
Der URI der Datei mit der Frameset-Definition, also beispielsweise http://www.ihr-guter-name.de/, bleibt in der gleichen Form in der Adresszeile des Browsers stehen, auch wenn der Anwender durch Navigieren innerhalb des Framesets andere Seiten des Projekts in eines der Framefenster lädt.
|
|
Beim Definieren von Framesets bestimmen Sie, wie das Anzeigefenster des Browsers in verschiedene Framefenster aufgeteilt werden soll. Dabei müssen Sie sich das Anzeigefenster wie den leeren Rahmen einer Tabelle vorstellen. Damit die Tabelle Gestalt annimmt, definieren Sie Reihen und Spalten für die Framefenster. Ebenso, wie es möglich ist, Tabellen in HTML zu verschachteln, ist das auch bei Framesets möglich. Anstelle eines Frames können Sie auch ein untergeordnetes Frameset notieren. Auf diese Weise können Sie beliebige Fensteraufteilungen erreichen.
<frameset rows="20%,80%"> <!-- Dadurch ergeben sich zwei Framefenster, deren Inhalt hier bestimmt wird --> </frameset> |
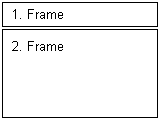
Die Frameset-Definition im Detailbeispiel 1 ergibt folgende Framefenster-Konstellation:

Im einleitenden Tag <frameset...> bestimmen Sie die Aufteilung. Durch rows= teilen Sie das Anzeigefenster in Reihen auf (rows = Reihen). Dahinter bestimmen Sie, wie die Aufteilung genau aussehen soll. Im Beispiel wird mit Hilfe von rows="20%,80%" eine Aufteilung in zwei Reihen erzwungen, wobei die obere Reihe 20% des Anzeigefensters in Anspruch nimmt, die untere 80%.
Trennen Sie die Angaben zur Aufteilung durch Kommata!
<frameset rows="100,*,60"> <!-- Dadurch ergeben sich drei Framefenster, deren Inhalt hier bestimmt wird --> </frameset> |
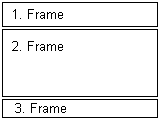
Die Frameset-Definition im Detailbeispiel 2 ergibt folgende Framefenster-Konstellation:

Mit der Angabe rows="100,*,60" werden drei untereinanderliegende Reihen für Framefenster erzeugt. Die obere Reihe wird genau 100 Pixel hoch, die untere Reihe genau 60 Pixel hoch, und die mittlere Reihe erhält den Rest des Anzeigefensters, abhängig von der Größe des Anzeigefensters beim Anwender.
Mit Zahlenangaben, die ein Prozentzeichen enthalten, wird die Aufteilung also prozentual (relativ zur Größe des Anzeigefensters) interpretiert. Bei Zahlenangaben ohne Prozentzeichen wird die Angabe als absoluter Pixelwert interpretiert. Mit dem Sternzeichen * definieren Sie Bereiche von relativer Größe, abhängig von den übrigen Angaben.
Sie können auch vier oder mehrere Reihen definieren. So definieren Sie beispielsweise mit rows="10%,25%,30%,25%,10%" fünf Reihen.
<frameset cols="200,*"> <!-- Dadurch ergeben sich zwei Framefenster, deren Inhalt hier bestimmt wird --> </frameset> |
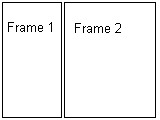
Die Frameset-Definition im Detailbeispiel 3 ergibt folgende Framefenster-Konstellation:

Mit dem Attribut cols= teilen Sie das Anzeigefenster in Spalten auf (cols = columns = Spalten). Dahinter bestimmen Sie, wie die Aufteilung genau aussehen soll. Im Beispiel wird mit Hilfe von cols="200,*" eine Aufteilung in zwei Spalten erzwungen, wobei die linke Spalte 200 Pixel des Anzeigefensters in Anspruch nimmt, die rechte den Rest. Bei cols= sind die gleichen Angaben möglich wie bei rows=.
<frameset cols="40%,60%">
<!-- Dadurch ergeben sich zwei Framefenster, deren Inhalt hier bestimmt wird
Das erste Framefenster wird normal definiert, anstelle des zweiten
folgt jedoch das folgende untergeordnete Frameset: -->
<frameset rows="20%,80%">
<!-- Noch mal zwei Framefenster, deren Inhalt hier bestimmt wird -->
</frameset>
</frameset>
|
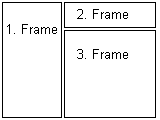
Die Frameset-Definition im Detailbeispiel 4 ergibt folgende Framefenster-Konstellation:

In diesem Beispiel werden Reihen und Spalten für eine komplexere Aufteilung von Framefenstern definiert. Bei solchen Aufteilungen müssen Sie zunächst das gesamte Fenster im Auge behalten. Dieses Fenster wird im Beispiel zunächst mit cols="40%,60%" in zwei Spalten aufgeteilt. Das erste Framefenster für die linke Spalte (im obigen Beispiel nicht explizit definiert, dort steht nur der längere Kommentar) wird ein ganz normales Framefenster mit Inhalt. Anstelle des zweiten Framefensters für die rechte Spalte wird jedoch ein neues, untergeordnetes Frameset definiert. Mit der Angabe rows="20%,80%" erhält es eine Aufteilung in zwei Reihen, also für zwei untereinanderliegende Framefenster, wobei das obere 20% der zur Verfügung stehenden Fläche einnimmt, und das untere 80%.
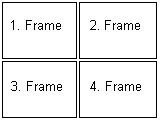
<frameset rows="50%,50%"> <frameset cols="50%,50%"> <!-- zwei Frames, deren Inhalt hier bestimmt wird --> </frameset> <frameset cols="50%,50%"> <!-- noch mal zwei Frames, deren Inhalt hier bestimmt wird --> </frameset> </frameset> |
Die Frameset-Definition im Detailbeispiel 5 ergibt folgende Framefenster-Konstellation:

Das Beispiel zeigt eine komplexere Aufteilung in vier Bereiche. Da in einem solchen Fall alle Bereiche gleich groß sind, ist es egal, ob Sie mit der Definition der Spalten oder Reihen beginnen. Wichtig ist die durchgängige Logik. Wenn Sie - wie im Beispiel - mit der Definition der Reihen beginnen, müssen Sie anstelle von Frames untergeordnete Frame-Sets definieren, in denen Sie jede der beiden Reihen in zwei Spalten aufteilen. Erst innerhalb dieser untergeordneten Frame-Sets werden dann die eigentlichen Frames definiert.
Frame-Sets sollten immer so definiert sein, dass das gesamte Anzeigefenster abgedeckt wird. Verwenden Sie dazu Prozentangaben, die in der Summe 100 ergeben, oder das Sternzeichen *.
Neben der prozentualen Aufteilung ist noch eine weitere relative Angabe zur Framefenster-Aufteilung erlaubt. Sie können das relative Verhältnis bei rows= oder cols= auch durch Zahlen, gefolgt von einem Sternzeichen, bestimmen.
Mit einer Aufteilung wie rows="1*,5*,3*" definieren Sie drei Reihen, also Platz für drei untereinanderliegende Framefenster, wobei das oberste Framefenster ein Neuntel einnimmt, das zweite fünf Neuntel und das dritte drei Neuntel (also ein Drittel). Die "9" ergibt sich durch Zusammenzählen von 1, 3 und 5, wodurch das relative Verhältnis ermittelt wird.
|
|
Nachdem Sie durch die Definition von Framesets die gewünschte Aufteilung des Anzeigefensters bestimmt haben, geben Sie mit der Definition der Frames an, welche Inhalte in den einzelnen Framefenstern zunächst angezeigt werden sollen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Text des universellen Titels</title>
</head>
<frameset cols="250,*">
<frame src="verweise.htm" name="Navigation">
<frame src="startseite.htm" name="Daten">
<noframes>
Ihr Browser kann diese Seite leider nicht anzeigen!
</noframes>
</frameset>
</html>
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body bgcolor="#E0C0FF" text="#000000" link="#804080" vlink="#603060" alink="#804080">
<h1>Navigation</h1>
<p>
<a href="../index.htm" target="Daten"><b>Über Frames</b></a><br>
<a href="../../index.htm" target="Daten"><b>Über HTML</b></a><br>
<a href="../../../index.htm" target="Daten"><b>Noch viel mehr</b></a>
</p>
</body>
</html>
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body bgcolor="#FFF0C0" text="#000000" link="#A00000" vlink="#600000" alink="#A00000">
<h1>Willkommen</h1>
<p>Wählen Sie links einen Verweis aus!</p>
</body>
</html>
|
Mit je einem <frame>-Tag definieren Sie innerhalb eines Framesets die zugehörigen Frames (frame = Rahmen).
Theoretisch können Sie das <frame>-Tag ohne weitere Attribute notieren. In diesem Fall zeigt der Browser in dem entsprechenden Framefenster eine leere Fläche an. Normalerweise werden Sie jedoch die Framefenster mit Inhalt füllen wollen. Dazu dient das Attribut src= (src = source = Quelle). Bei der Wertzuweisung an dieses Attribut können Sie die Datei oder Datenquelle angeben, die im entsprechenden Framefenster zunächst angezeigt werden soll. Dabei gelten die Regeln zum ![]() Referenzieren in HTML - mit einer Ausnahme: Sie dürfen keine Anker innerhalb der Datei mit Framesets adressieren. Eine Wertzuweisung wie
Referenzieren in HTML - mit einer Ausnahme: Sie dürfen keine Anker innerhalb der Datei mit Framesets adressieren. Eine Wertzuweisung wie src="#weiter_unten" ist also nicht erlaubt - widerspricht allerdings auch sowieso aller Logik.
Sie können also andere HTML-Dateien des eigenen Projekts in das Framefenster laden, aber auch andere Dateitypen wie z.B. Grafiken. Auch Dateien oder Datenquellen von entfernten Servern können Sie - mit absoluter http://-Adressierung beispielsweise - in ein Framefenster laden. Doch dabei ist höchste Vorsicht geboten: damit machen Sie sich fremde Inhalte zueigen und können sich schnell juristischen Ärger einhandeln.
Ferner sollten Sie gleich für jedes definierte Framefenster mit name= einen Namen vergeben. Diese Namen brauchen Sie, um Verweise zu definieren, die in diesem Framefenster angezeigt werden sollen. Ferner sind die Namen wichtig, wenn Sie zusätzlich ![]() JavaScript einsetzen und damit auf einzelne Framefenster zugreifen wollen.
JavaScript einsetzen und damit auf einzelne Framefenster zugreifen wollen.
Der Name sollte nicht zu lang sein und darf keine Leerzeichen, Sonderzeichen oder deutsche Umlaute enthalten. Das erste Zeichen muss ein Buchstabe sein. Danach sind auch Ziffern erlaubt. Benutzen Sie als Sonderzeichen im Namen höchstens den Unterstrich (_), den Bindestrich (-), den Doppelpunkt (:) oder den Punkt (.). Im Hinblick auf JavaScript darf der Name sogar nur Buchstaben, Ziffern und den Unterstrich (_) enthalten. Groß- und Kleinschreibung werden bei Sprachen wie JavaScript ebenfalls unterschieden.
Definieren Sie für jede "Zelle" Ihrer durch das Frameset definierten "Tabelle" ein Framefenster. Im obigen Beispiel wird ein Frameset für zwei Framefenster definiert, mit der Aufteilung, die durch die Angabe cols="250,*"> bestimmt wird. Ins linke Framefenster, also dem mit 250 Pixeln Breite, soll im Beispiel eine Datei namens verweise.htm geladen werden, und ins rechte Framefenster eine Datei namens startseite.htm. So wie im Beispiel bei src= notiert, müssen sich beide Dateien im gleichen Verzeichnis befinden.
Die beiden HTML-Dateien selbst sind gewöhnliche HTML-Dateien. An der Datei verweise.htm können Sie bei den darin notierten Verweisen sehen, wozu die Namen der Framefenster gut sind: mit target="Daten" wird dort bei den Verweisen bestimmt, dass das Verweisziel in dem Framefenster angezeigt wird, das bei der Framefenster-Definition mit name="Daten" den entsprechenden Namen erhalten hat. Weitere Einzelheiten zu diesem Thema finden Sie im Abschnitt ![]() Verweise bei Frames.
Verweise bei Frames.
Das frame-Element besteht nur aus dem Standalone-Tag <frame>. Wenn Sie XHTML-konform arbeiten, müssen Sie das frame-Element als inhaltsleer kennzeichnen. Dazu notieren Sie das alleinstehende Tag in der Form <frame />.
Weitere Informationen dazu im Kapitel ![]() XHTML und HTML.
XHTML und HTML.
|
|
Für Anwender, deren Browser keine Frames unterstützen, können Sie Ihr Projekt so gestalten, dass solche Anwender dennoch Daten aufrufen können. Noframes-Bereiche haben dabei zwei Aufgaben: zum einen können Sie in der Datei stehen, in der das Frameset definiert ist. Dort können Sie für Browser, die keine Frames anzeigen können, oder bei denen der Anwender die Anzeige von Frames abgeschaltet hat, einen alternativen Inhalt anbieten. Es kann sich um beliebigen, mit HTML strukturierte Inhalte handeln.
Darüber hinaus können Sie Noframes-Bereiche aber auch in HTML-Dateien verwenden, die innerhalb des Framesets als Inhalte in Framefenstern angezeigt werden sollen. Browser, bei denen die Frames angezeigt werden, sollten den Inhalt solcher Noframes-Bereiche unterdrücken. Browser, bei denen die Frames nicht angezeigt werden können oder keine Frames angezeigt werden, zeigen den Inhalt an. Auf diese Weise können Sie z.B. eine einfache Alternativ-Navigation für nicht-framefähige Browser anbieten. Das folgende Beispiel zeigt die Verwendungsweisen für Noframes-Bereiche.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Text des universellen Titels</title>
</head>
<frameset cols="250,*">
<frame src="verweise2.htm" name="Navigation">
<frame src="startseite2.htm" name="Daten">
<noframes>
<h1>Willkommen!</h1>
<p>Dieses Projekt verwendet Frames. Bei Ihnen werden keine Frames angezeigt.</p>
<p>Wählen Sie einen der Verweise aus:<br>
<a href="startseite2.htm"><b>Startseite</b></a><br>
<!-- weitere Verweise usw. --></p>
</noframes>
</frameset>
</html>
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Text des Titels</title>
</head>
<body bgcolor="#FFF0C0" text="#000000" link="#A00000" vlink="#600000" alink="#A00000">
<h1>Willkommen</h1>
<p>Wählen Sie links einen Verweis aus!</p>
<noframes>
<p>Dieses Projekt verwendet Frames. Bei Ihnen werden keine Frames angezeigt:</p>
<p><a href="frames2.htm">zurück zur Startseite</a></p>
</noframes>
</body>
</html>
|
Das Beispiel zeigt die Datei mit der Frameset-Definition und die Datei, die im rechten Framefenster angezeigt wird. Die Datei verweise.htm, die ins linke Framefenster geladen wird, ist in diesem Zusammenhang hier unerheblich und ist deshalb nicht nochmal dargestellt.
Innerhalb von Dateien, die Framesets definieren, sollte ein Noframes-Bereich, markiert durch <noframes> und </noframes>, am Ende des äußersten Framesets vor dem letzten abschließenden </frameset>-Tag notiert werden. Im obigen Beispiel wird nur ein einfaches Frameset definiert, das aus zwei Framefenstern besteht. In diesem Fall werden also die beiden Framefenster notiert und unterhalb davon, vor dem abschließenden </frameset>, der Noframes-Bereich.
Innerhalb des Noframes-Bereichs können Sie alles notieren, was Sie sonst auch zwischen <body> und </body> notieren können, also z.B. Überschriften, Textabsätze, Tabellen, Grafikreferenzen usw. Da es sich bei Browsern, die keine Frames anzeigen können, in der Regel um sehr einfach gestrickte Browser handelt, oder um solche, die unter nicht-grafischen Oberflächen laufen, brauchen Sie keinen übermäßigen Aufwand für die Optik des Inhalts im Noframes-Bereich zu betreiben. Eine saubere Strukturierung genügt.
Im obigen Beispiel ist innerhalb des Noframes-Bereichs der Datei mit der Frameset-Definition eine Willkommens-Überschrift notiert, ein Hinweis, dass es sich um ein Projekt mit Frames handelt, und es werden Verweise angeboten. Beispielsweise der Verweis auf die Seite startseite2.htm, die bei Anzeige von Frames im rechten Framefenster erscheint. Ferner könnten Sie an dieser Stelle all jene Verweise anbieten, die bei Anzeige von Frames in der links angezeigten Datei verweise2.htm stehen. Auf diese Weise können Anwender ohne frame-fähigen Browser dennoch alle Verweise ausführen, die sonst im Frameset angeboten werden.
In der Datei startseite2.htm taucht im obigen Beispiel jedoch auch ein Noframes-Bereich auf. Für Browser, die keine Frames anzeigen können, können Sie in solchen Bereichen Inhalte anbieten, die sonst über das Frameset erledigt werden - beispielsweise einen Rückverweis auf die Startseite. Diese Möglichkeit wird auch im Beispiel benutzt: durch den Rückverweis auf die Datei mit den Frameset-Definitionen, die ja auch einen Noframes-Bereich enthält und dort Verweise auf die übrigen Projektseiten anbietet, können Sie eine vollständige, wenn auch etwas simple Alternativ-Navigation für Anwender ohne frame-fähigen Browser realisieren.
Noframes-Bereiche in Projektdateien außerhalb der Datei mit Frameset-Definitionen sind allerdings mit Vorsicht zu genießen: denn leider werden sie nicht nur von nicht-frame-fähigen Browsern angezeigt, sondern auch von älteren frame-fähigen. So zeigt beispielsweise Netscape 4.x den Noframes-Bereich in der Datei startseite2.htm des obigen Beispiels gnadenlos an und verwirrt damit Anwender, bei denen das Frameset angezeigt wird. Internet Explorer 5.x und Netscape 6.x unterdrücken dagegen Noframes-Bereiche in solchen Projektdateien.
Wenn Sie in Projektdateien, die in einem Framefenster angezeigt werden, Noframes-Bereiche notieren, müssen Sie für solche Projektdateien die HTML-Variante "Transitional" wählen, denn in der "Strict"-Variante gibt es keine Frames und auch keine Noframes-Bereiche.
|
|
Sie können bei der Definition von Frames angeben, wo eine ausführliche Beschreibung des Inhalts des betreffenden Framefensters zu finden ist. Browser, die zwar Frames erkennen, aber bei denen die Anzeige von Frames nicht möglich ist, z.B. akkustische Ausgabesysteme, können z.B. das bei der Langbeschreibung angegebene Ziel ausgeben.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Text des universellen Titels</title>
</head>
<frameset cols="250,*">
<frame src="verweise.htm" name="Navigation">
<frame src="startseite.htm" name="Daten" longdesc="startseite_extra.htm">
<noframes>
Ihr Browser kann diese Seite leider nicht anzeigen!
</noframes>
</frameset>
</html>
|
Mit dem Attribut longdesc= in einem <frame>-Tag können Sie auf eine Stelle verweisen, wo der Inhalt dieses Framefensters in einer längeren Beschreibung zusammengefasst wird. Erlaubt ist ein URI, d.h. bei der Angabe gelten die Regeln zum ![]() Referenzieren in HTML.
Referenzieren in HTML.
|
|
In der ![]() HTML-Referenz finden Sie Angaben darüber, wo die hier beschriebenen Elemente vorkommen dürfen, welche Attribute erlaubt sind und was bei den einzelnen Attributen zu beachten ist:
HTML-Referenz finden Sie Angaben darüber, wo die hier beschriebenen Elemente vorkommen dürfen, welche Attribute erlaubt sind und was bei den einzelnen Attributen zu beachten ist:
![]() Element-Referenz für Framesets (
Element-Referenz für Framesets (<frameset>...</frameset>)
![]() Attribut-Referenz für Framesets (
Attribut-Referenz für Framesets (<frameset>...</frameset>)
![]() Element-Referenz für Frames (
Element-Referenz für Frames (<frame>...</frame>)
![]() Attribut-Referenz für Frames (
Attribut-Referenz für Frames (<frame>...</frame>)
![]() Element-Referenz für Noframes-Bereiche (
Element-Referenz für Noframes-Bereiche (<noframes>...</noframes>)
![]() Attribut-Referenz für Noframes-Bereiche (
Attribut-Referenz für Noframes-Bereiche (<noframes>...</noframes>)
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de