 |
Farben definieren in HTML |
|
|
|
| | |
Farben können Sie in HTML in vielen Zusammenhängen definieren, zum Beispiel bei:
Allerdings sind all diese Angaben in HTML vom W3-Konsortium mittlerweile als deprecated (missbilligt) gekennzeichnet, d.h. sie sollen künftig nicht mehr zum Sprachstandard gehören. Der Grund ist, dass sich all diese Farben auch mit Hilfe von ![]() CSS Stylesheets definieren lassen. Denn CSS ist die Sprache für die Optik, nicht mehr HTML. Allerdings lohnt es sich trotzdem, mit dem Definieren von Farben in HTML zu befassen, weil in CSS die gleichen Farbangaben möglich sind, dort aber darüber hinaus noch weitere Möglichkeiten bestehen. Im Abschnitt über
CSS Stylesheets definieren lassen. Denn CSS ist die Sprache für die Optik, nicht mehr HTML. Allerdings lohnt es sich trotzdem, mit dem Definieren von Farben in HTML zu befassen, weil in CSS die gleichen Farbangaben möglich sind, dort aber darüber hinaus noch weitere Möglichkeiten bestehen. Im Abschnitt über ![]() Farbangaben in CSS wird das Thema aus CSS-Sicht behandelt.
Farbangaben in CSS wird das Thema aus CSS-Sicht behandelt.
Grundsätzlich gibt es zwei Möglichkeiten, Farben in HTML zu definieren:
Wenn Sie hexadezimale Werte angeben, arbeiten Sie Browser-unabhängig, und Sie haben die volle Freiheit zwischen 16,7 Millionen Farben.
Wenn Sie Farbnamen angeben, umgehen Sie die etwas schwierige Definition einer Farbe im Hexadezimal-Modus. Derzeit sind jedoch nur 16 Farbnamen offiziell standardisiert. Weitere Farbnamen gibt es, sie sind jedoch Browser-abhängig.
|
|
Wenn Sie Farben direkt im Hexadezimal-Modus definieren, müssen Sie die gewünschte Farbe aus Angaben zu den drei Grundfarben Rot, Grün und Blau (RGB-Werte) zusammenstellen.
<body bgcolor="#808080"> <!-- dunkelgrauer Dateihintergrund --> <table bgcolor="#00C0C0"> <!-- blaugrüner Tabellenhintergrund --> <hr color="#CC00CC"> <!-- violette Trennlinie --> |
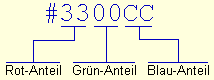
Jede hexadezimale Farbdefinition ist 6stellig und hat das Schema: #XXXXXX.
Zunächst notieren Sie also ein Gatter #. Dahinter folgen 6 Stellen für die Farbdefinition. Die ersten beiden Stellen stellen den Rot-Wert der Farbe dar, die zweiten beiden Stellen den Grün-Wert, und die letzten beiden Stellen den Blau-Wert.

Hexadezimale Ziffern sind:
0 (entspricht dezimal 0)
1 (entspricht dezimal 1)
2 (entspricht dezimal 2)
3 (entspricht dezimal 3)
4 (entspricht dezimal 4)
5 (entspricht dezimal 5)
6 (entspricht dezimal 6)
7 (entspricht dezimal 7)
8 (entspricht dezimal 8)
9 (entspricht dezimal 9)
A (entspricht dezimal 10)
B (entspricht dezimal 11)
C (entspricht dezimal 12)
D (entspricht dezimal 13)
E (entspricht dezimal 14)
F (entspricht dezimal 15)
Eine hexadezimale Ziffer kann also 16 Zustände haben. Für jeden Farbwert (Rot, Grün, Blau) stehen 2 Ziffern zur Verfügung. Das macht 16 x 16 (= 256) mögliche Zustände pro Farbwert.
Es gibt 16 Grundfarben, die von jedem VGA-kompatiblen Bildschirm angezeigt werden können.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Es gibt ferner 216 Standardfarben, die Netscape intern und plattformübergreifend zur Verfügung stellt. Diese Farbpalette hat sich im WWW zu einer Art Quasi-Standard entwickelt.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Mehr über diese Paletten und ihre Bedeutung erfahren Sie im Dokumentabschnitt über ![]() Standard-Farbpaletten.
Standard-Farbpaletten.
Um Ihnen das Definieren von Farben zu erleichtern, gibt es innerhalb dieser Dokumentation einen ![]() Farbauswähler.
Farbauswähler.
|
|
Um eine Farbe mit Hilfe eines Farbnamens zu definieren, geben Sie anstelle des hexadezimalen RGB-Werts einfach den gewünschten Farbnamen an. Die folgenden Farbnamen sind Bestandteil von HTML seit Version 3.2 und werden von vielen WWW-Browsern verstanden.
<body bgcolor="black"> <!-- schwarzer Dateihintergrund --> <table bgcolor="aqua"> <!-- hellblauer Tabellenhintergrund --> <hr color="red"> <!-- rote Trennlinie --> |
Geben Sie den gewünschten Farbnamen an einer Stelle an, an der eine Farbangabe erlaubt ist.
Um eine Übersicht über alle erlaubten Farben zu erhalten, rufen Sie das folgende Anzeigebeispiel auf. Dort sind auch die Hexadezimalwerte verzeichnet, die den Farbnamen entsprechen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
|
|
Um eine Farbe mit Hilfe eines Farbnamens zu definieren, geben Sie anstelle des hexadezimalen RGB-Werts einfach den gewünschten Farbnamen an. Die spezielleren Farbnamen werden von Netscape und dem MS Internet Explorer interpretiert.
<body bgcolor="brown"> <!-- brauner Dateihintergrund --> <table bgcolor="darkblue"> <!-- dunkelblauer Tabellenhintergrund --> <hr color="pink"> <!-- pinkfarbene Trennlinie --> |
Geben Sie den gewünschten Farbnamen an einer Stelle an, an der eine Farbangabe erlaubt ist.
Um eine Übersicht über alle erlaubten Farben zu erhalten, rufen Sie das folgende Anzeigebeispiel auf. Dort sind auch die Hexadezimalwerte verzeichnet, die den Farbnamen entsprechen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de